记一次加密参数逆向
事情来源于微信群,群友需要某个网站的搜索参数算法,遂研究了一下。记录在此。
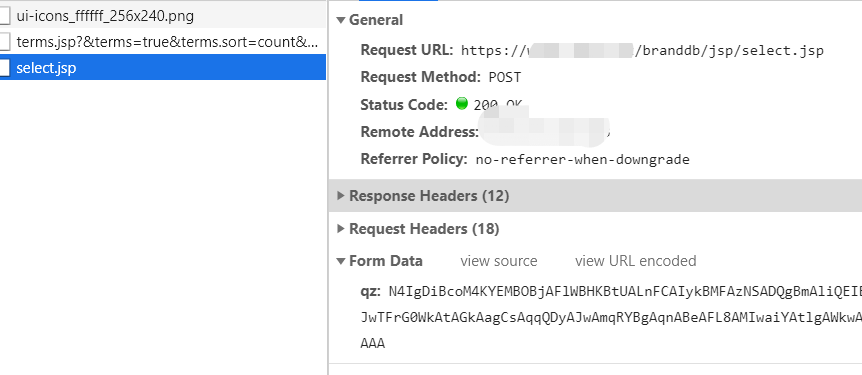
网站是国外的网站,看起来貌似是根据输入的搜索数据,查询当前存在的相似商标?没有深究这个问题,这里直接看请求了。

这里看到发送了一个 post 请求,参数是 qz,值是一个 base64 编码的字符串。
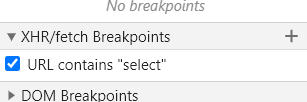
第一步,确定发送请求的位置,先来打个断点,位置就定在 select.jsp。

打好断点,随便输入一些数据,点击搜索按钮,断下来了。

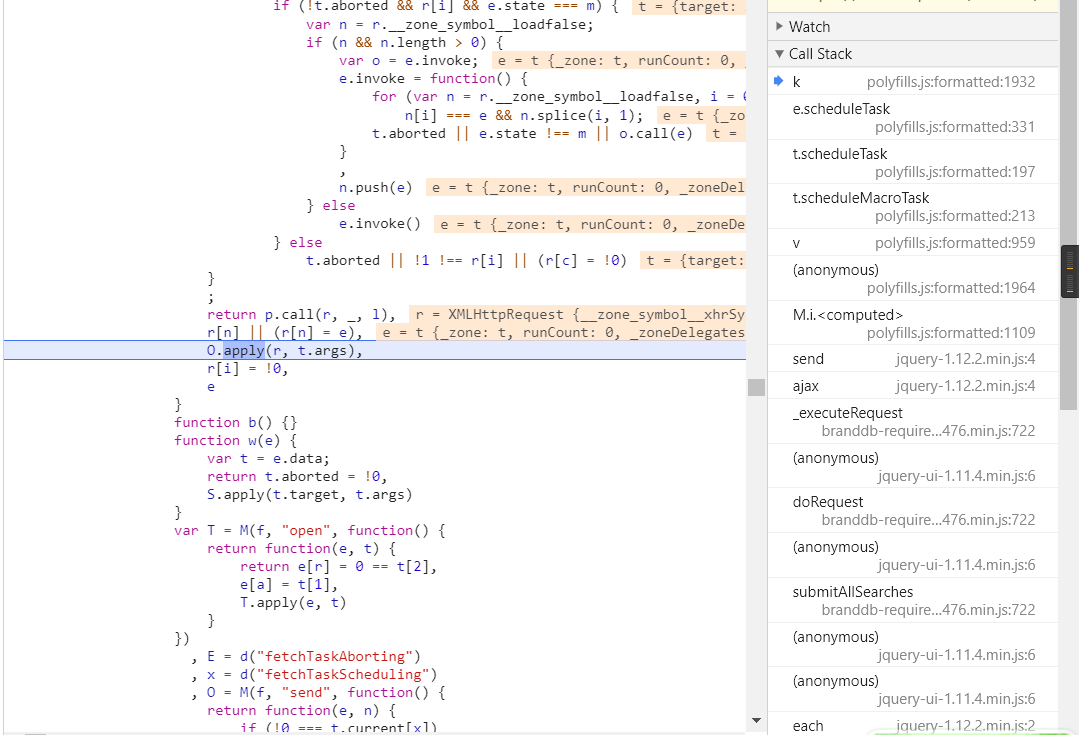
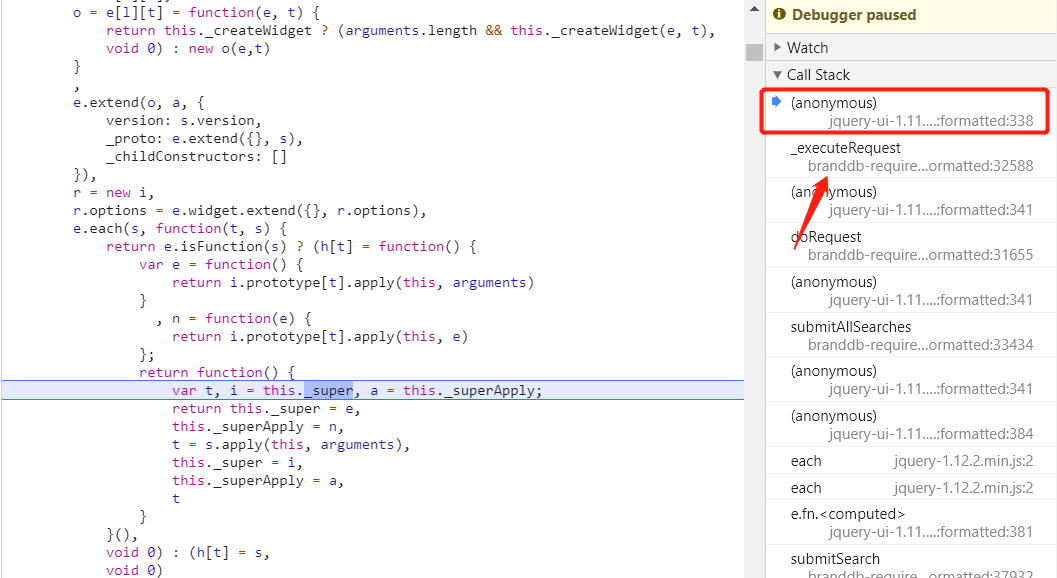
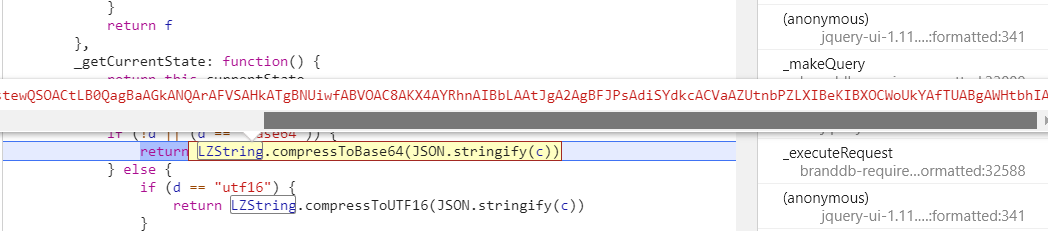
然后我看按照调用栈来找发送接口。可见图片右侧中间部位的 send 和 ajax 很可疑,ajax 是 jq 的函数,用来发送 ajax 请求的,所以我们再往下看,看调用 ajax 的函数 _executeRequest函数。

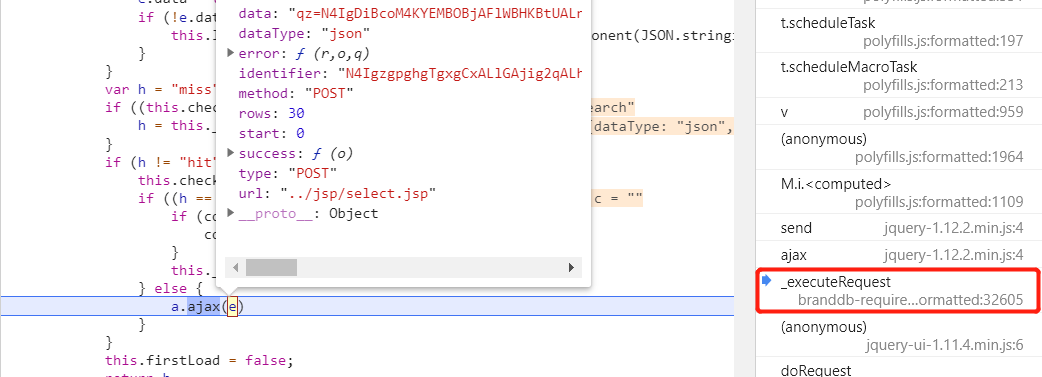
这里我们看到要发送的数据已经生成好了,在 data 属性里边,其他的属性还有 url,type 等等。证明这个函数就是我们要找的。
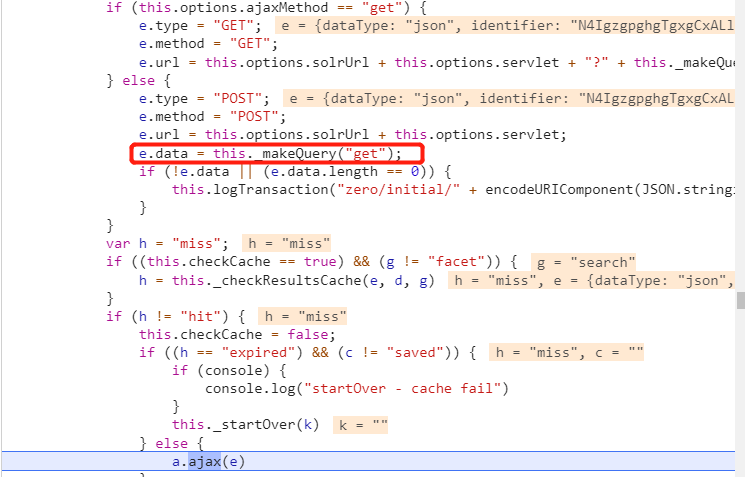
因为已经找到了加密参数,所以我们顺着代码往前看看,看看这个 e 参数是从哪里来的。

我们往前查看,可以看到这红色框框中给 e 的 data 属性赋值了。所以我们在这里打个断点,重新运行,然后单步进入这个 _makeQuery 函数。
然后我们会发现单步一下就进入到了 jq 的代码中了。这里不用慌,我们继续单步往下走,就可以进入到刚才断下的函数位置了。(这里会进入 jq 的原因我猜测可能是 jq 和网页中发送请求的函数有一些绑定关系,才会导致跳转。但是我没用过 jq,如果说错了请大家指正)


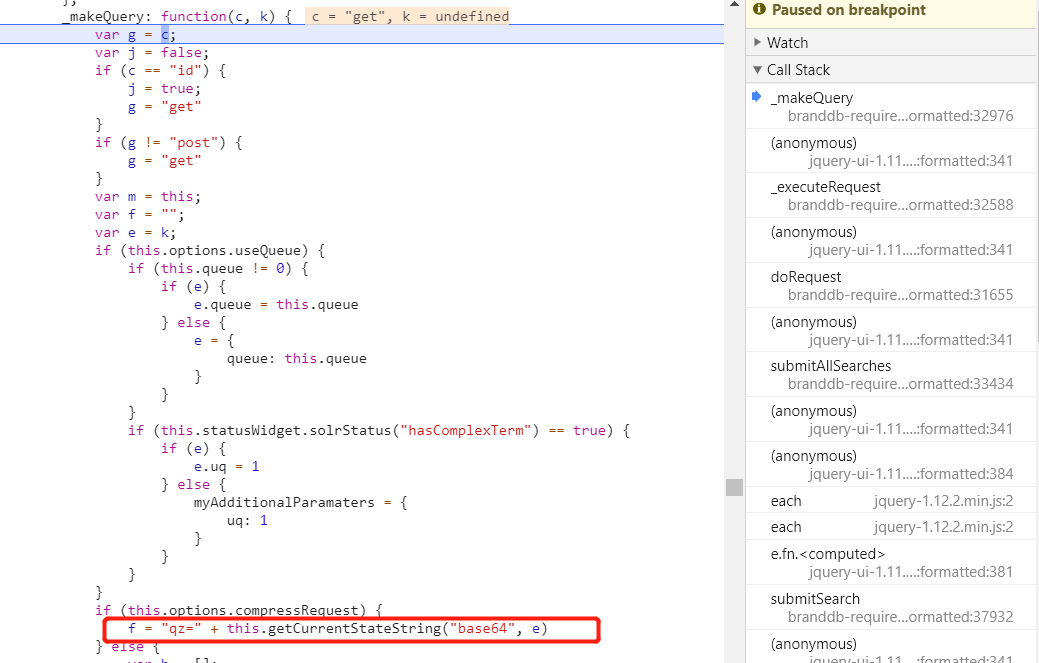
进入函数后,我们发现在红色框框中有了我们在 post 请求中需要提交的参数,是通过拼接字符串得来的。我们打个断点进入看看。

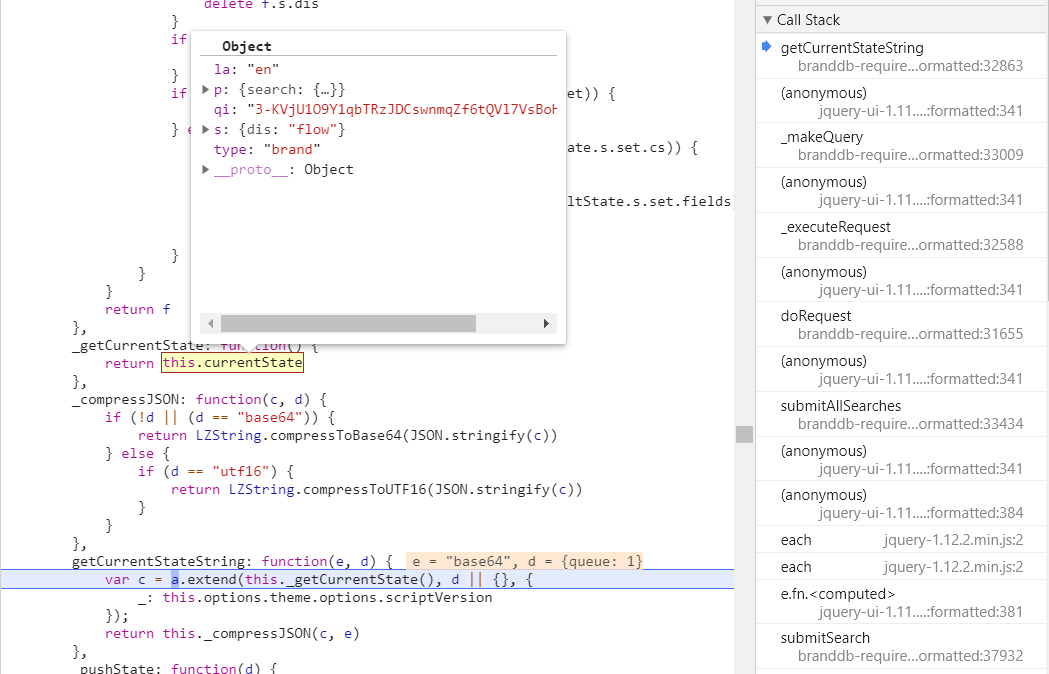
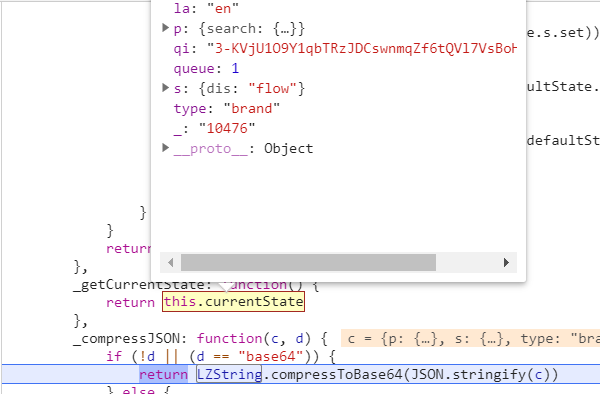
进入后调用流程一目了然,我们看到
getCurrentStateString -> this.currentState -> this._compressJSON -> LZString.compressToBase64
调用关系很清楚。关于 this.currentState 我放在后面说,这里坑了我一把。
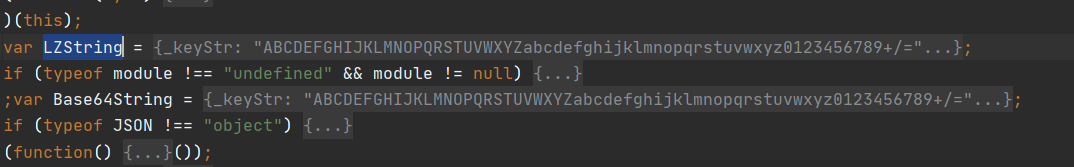
调用链清楚了那么就差最后一个 LZString.compressToBase64 了,我们全局搜索下

附:这里可以将代码都复制出来放到一个单独的 js 文件中,然后使用代码格式化工具进行全部折叠,可以很方便的看到所有函数的层级关系,代码块结构等等信息。
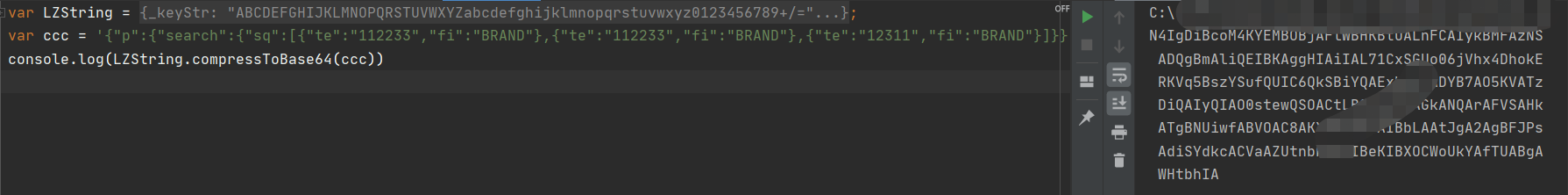
可以看到这里的 LZString 是一个单独的对象,我们可以将其复制出来,尝试传入刚才的参数。


OK,这里没有问题,LZString 对象没有依赖其他的函数,看了看应该只是一个单纯的编码函数,所以这里得到了正确的结果。
好了, 再来说最后一个问题,以上代码中有一个 qi 参数是通过 this 获取到的,这里就是坑之所在。我找了好久好久都没有找到这个 qi 参数是从哪里来的,只知道是从一个 qk 参数赋值过来的,直到…我翻了一下网页源代码。。。当我没说…


总结一下,此次网站的逆向比较简单,只用到了一些编解码算法,js 没有用复杂的混淆和反调试,调试起来相对容易。
以上就是本文的全部内容了,这里提醒一句,逆向前一定要养成先看网页源代码的习惯,不要问我怎么知道的…
注:以上分析流程及结果仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果与作者无关。
本文章首发于个人博客 LLLibra146’s blog
本文作者:LLLibra146
更多文章请关注公众号 (LLLibra146):
版权声明:本博客所有文章除特别声明外,均采用 © BY-NC-ND 许可协议。非商用转载请注明出处!严禁商业转载!
