Chrome 控制台的妙用之调试 xpath
大家好,今天来分享一个可以在没有其他工具时快速验证 xpath 是否有效的小技巧。
xpath
xpath 写爬虫的小伙伴应该不陌生,那在调试 xpath 表达式的时候大家一般用什么工具呢?最近谷歌开始收紧拓展的权限了,之前常用的 XPath Helper 已经不能从谷歌商店下载了,不过上篇文章中写了解决方案,在这里。
如果不使用 XPath Helper,应该如何验证 xpath 的有效性呢?其实 Chrome 自带了这个功能,可能大家都没怎么用过,下面来一起看一下。

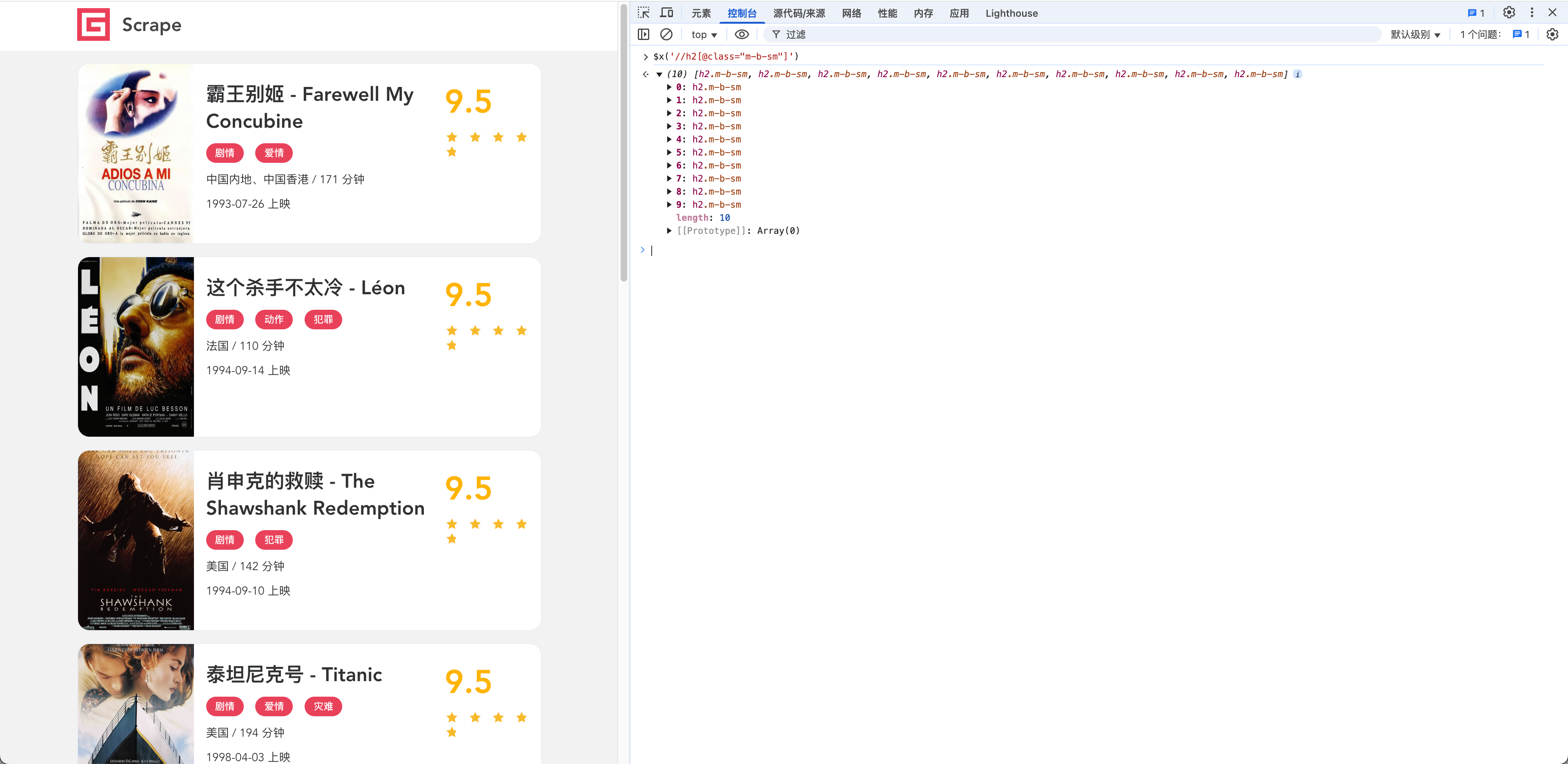
打开 Chrome 的控制台,输入 $x('//h2[@class="m-b-sm"]'),会发现打印出了一个数组,里面是获取到的所有的 h2 标签。是的,谷歌提供了 $x 函数,用于执行 xpath 表达式,基本上我们用到的语法它都是支持的。
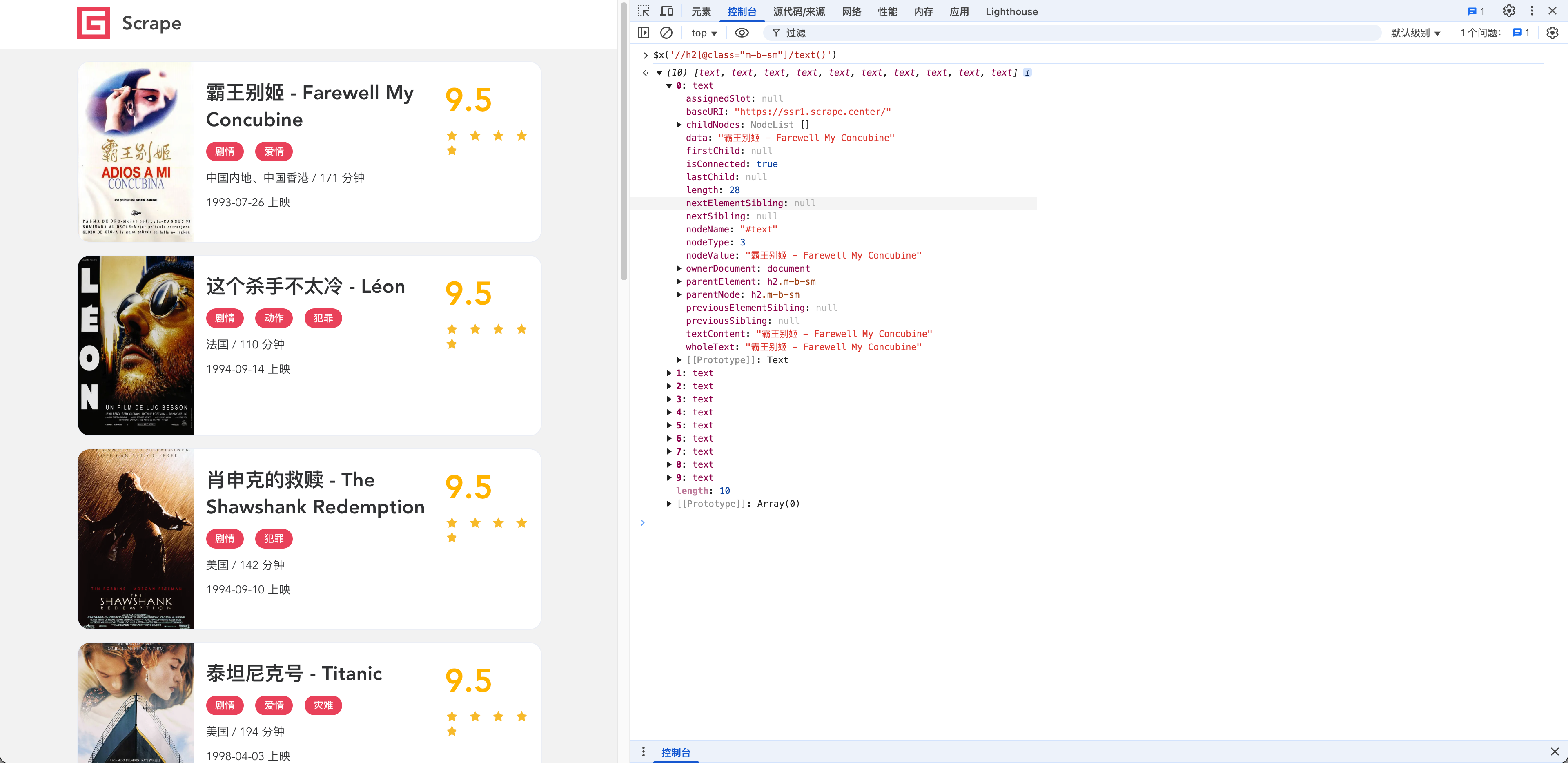
如果想要获取所有的标题,也可以使用 text 函数获取节点的内容,会得到 text 对象,text 对象中的 data 属性就是获取到的内容。

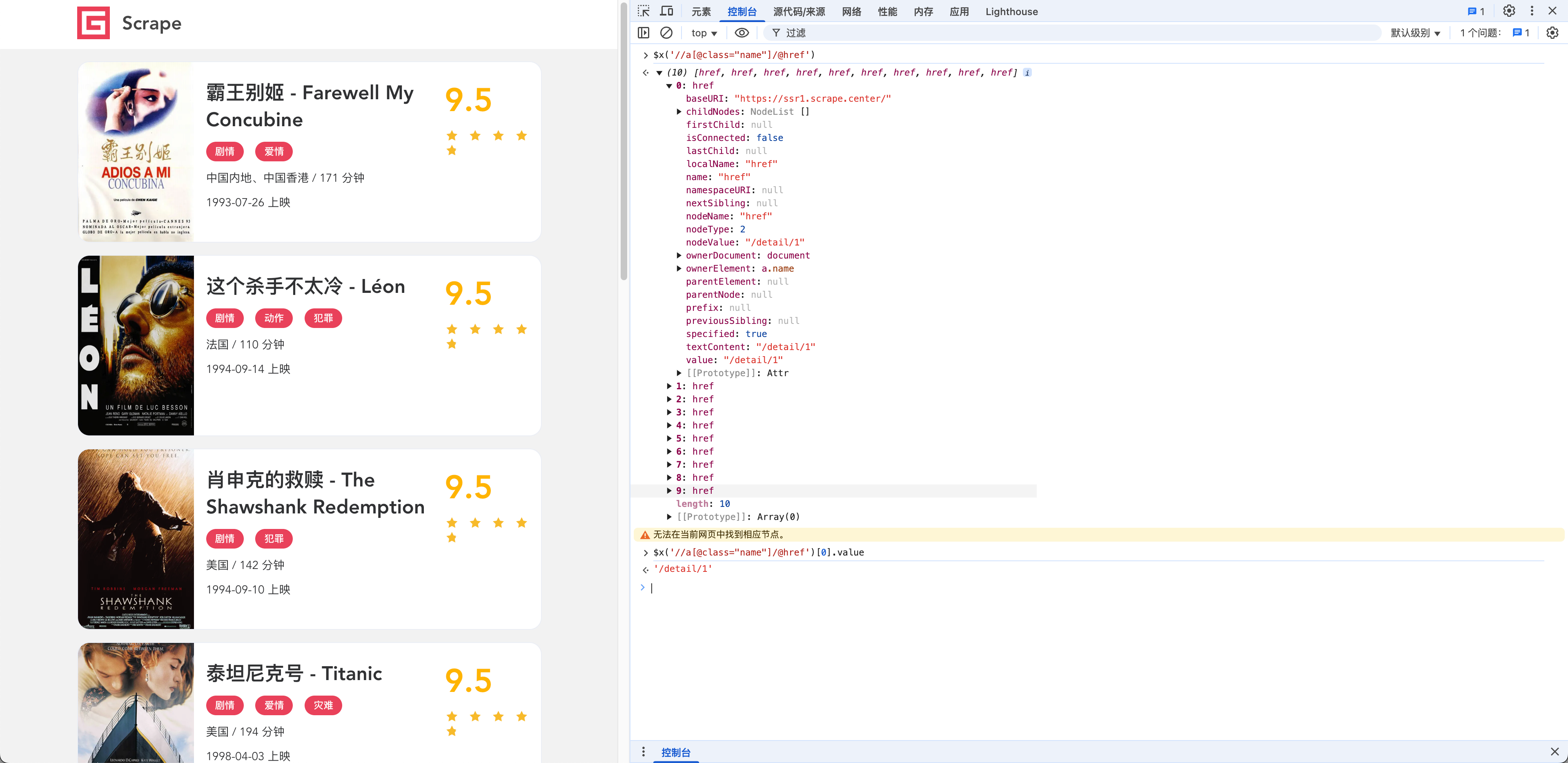
也可以使用 @href 来获取所有的链接,获取的结果是 href 对象,链接的内容在 value 属性中。

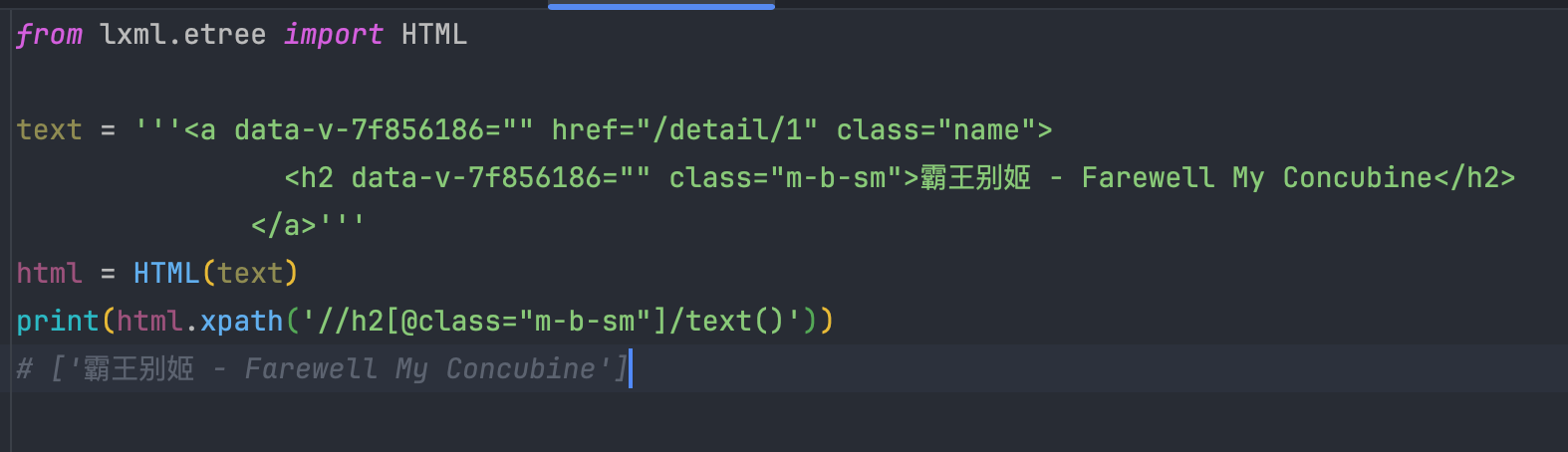
因为 Chrome 的特殊性,获取的结果数据需要单独访问 value 属性或者 data 属性才能拿到,不过在正常编程的时候是不需要的,直接就是结果了。但是并不影响定位需要的标签,只要定位到了,拿到数据就很简单了,在代码中完全不用访问特定的属性。

更多功能
Chrome 控制台不仅支持 xpath 的调试,连 css 选择器也是支持的,更多的示例可以查看谷歌的开发者文档。
总结
Chrome 提供了 $x 函数方便了在没有调试工具的情况下可以直接使用 xpath 语法获取数据定位节点,如果在没有安装拓展的情况下或者临时测试一下还是比较好用的,感兴趣的小伙伴可以尝试一下。
本文章首发于个人博客 LLLibra146’s blog
本文作者:LLLibra146
更多文章请关注公众号 (LLLibra146):
版权声明:本博客所有文章除特别声明外,均采用 © BY-NC-ND 许可协议。非商用转载请注明出处!严禁商业转载!
