引言
前面的文章写了 Postman 自动加解密的方法,本篇文章分享一个可能大多数人都不知道的小技巧,使用 Postman 自动生成请求代码,支持多种语言,对于爬虫工程师和后端的小伙伴来说应该用的更多一些。
复制 curl
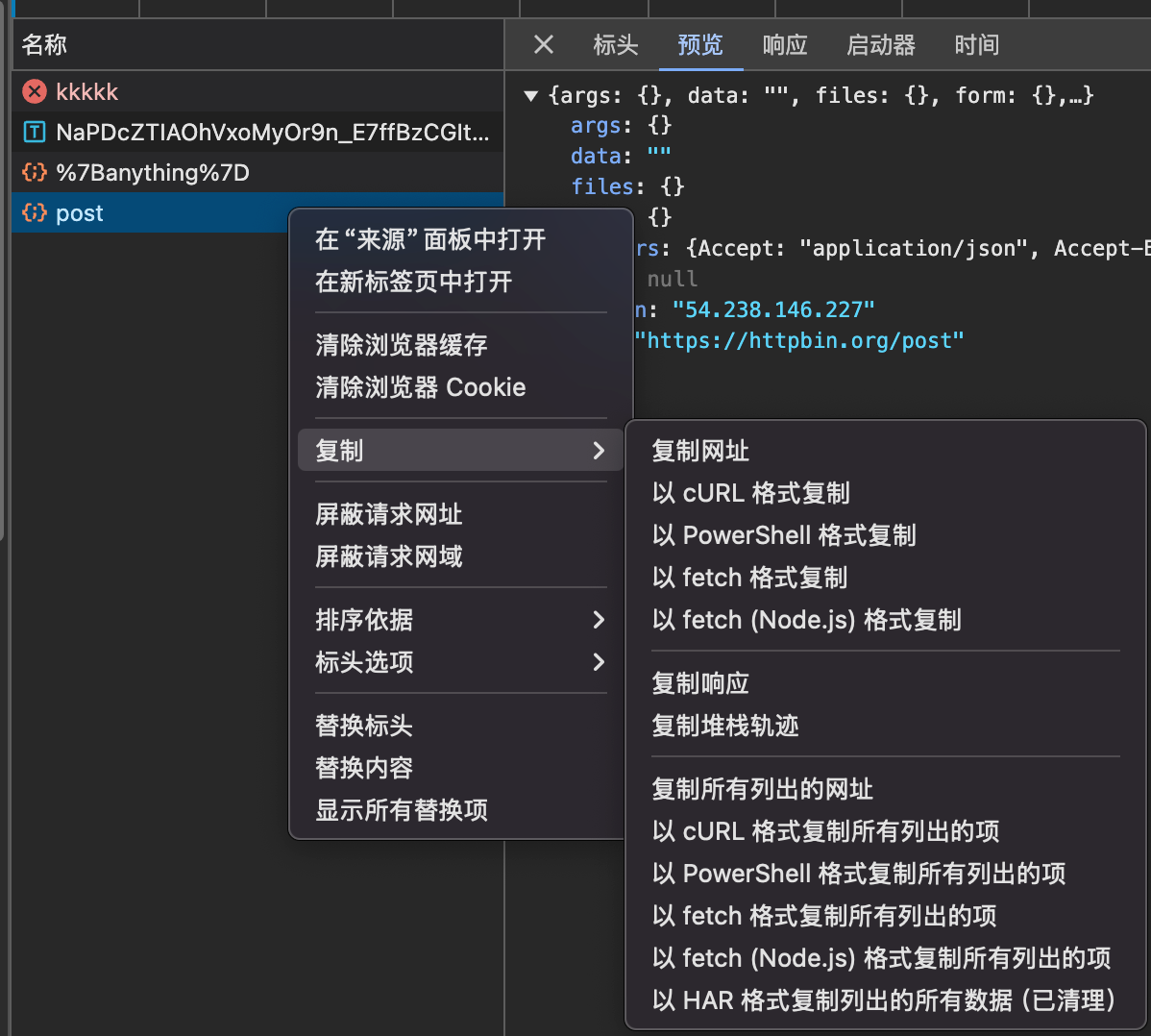
在浏览器的请求上点击右键,选择复制选项卡,选择以 cURL 格式复制,即可复制 cURL 格式的 Post 请求。
![image-20241203213442377]()
复制的 cURL 的数据如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| curl 'https://httpbin.org/post' \
-X 'POST' \
-H 'accept: application/json' \
-H 'accept-language: zh-CN,zh;q=0.9' \
-H 'cache-control: no-cache' \
-H 'content-length: 0' \
-H 'dnt: 1' \
-H 'origin: https://httpbin.org' \
-H 'pragma: no-cache' \
-H 'priority: u=1, i' \
-H 'referer: https://httpbin.org/' \
-H 'sec-ch-ua: "Chromium";v="130", "Google Chrome";v="130", "Not?A_Brand";v="99"' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'sec-ch-ua-platform: "macOS"' \
-H 'sec-fetch-dest: empty' \
-H 'sec-fetch-mode: cors' \
-H 'sec-fetch-site: same-origin' \
-H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.0.0 Safari/537.36'
|
curl 导入 Postman
复制好 curl 之后,可以在命令行直接执行 curl 命令查看结果,也可以将其导入 Postman,方便后续修改请求重新发起请求。
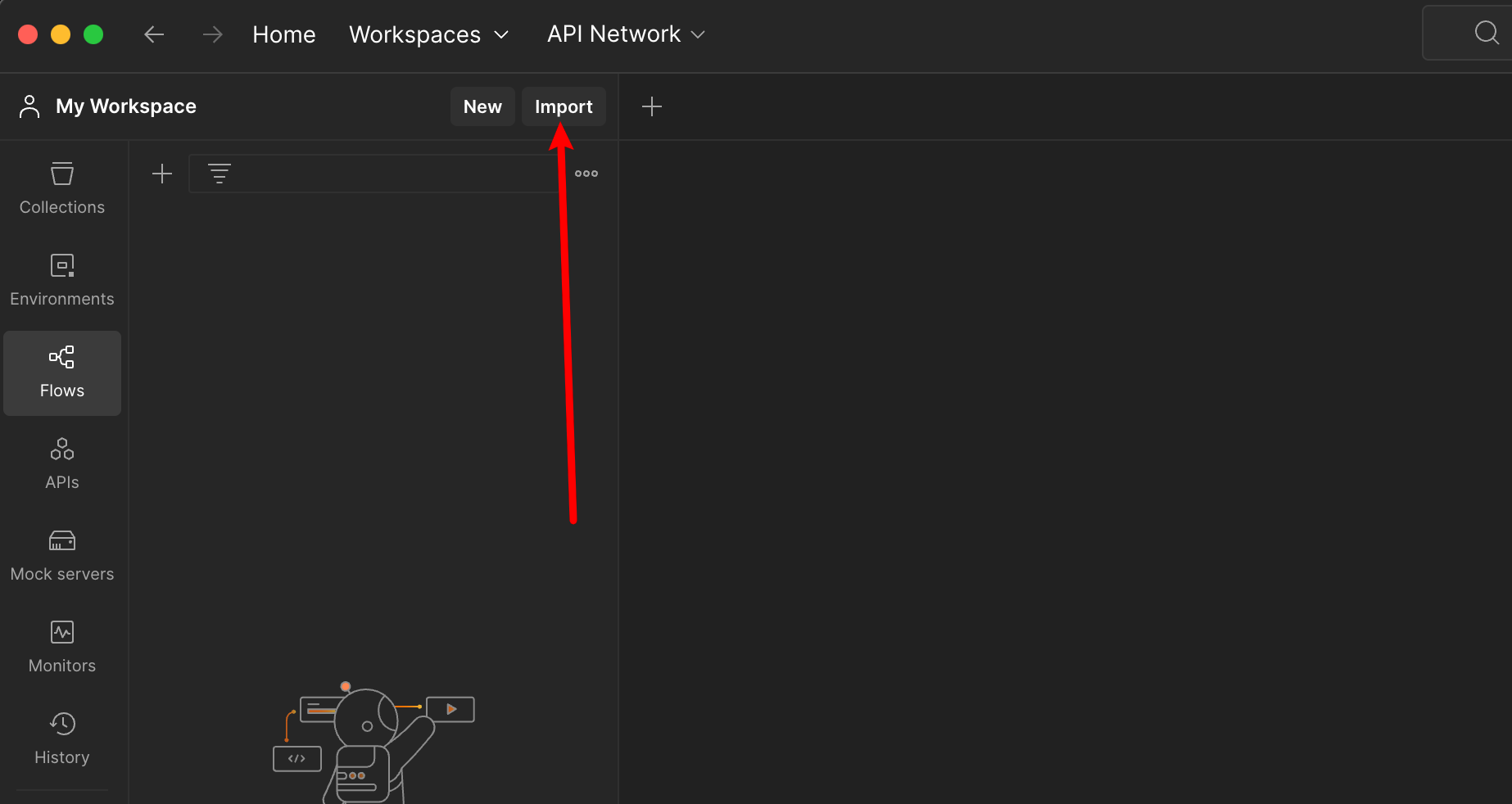
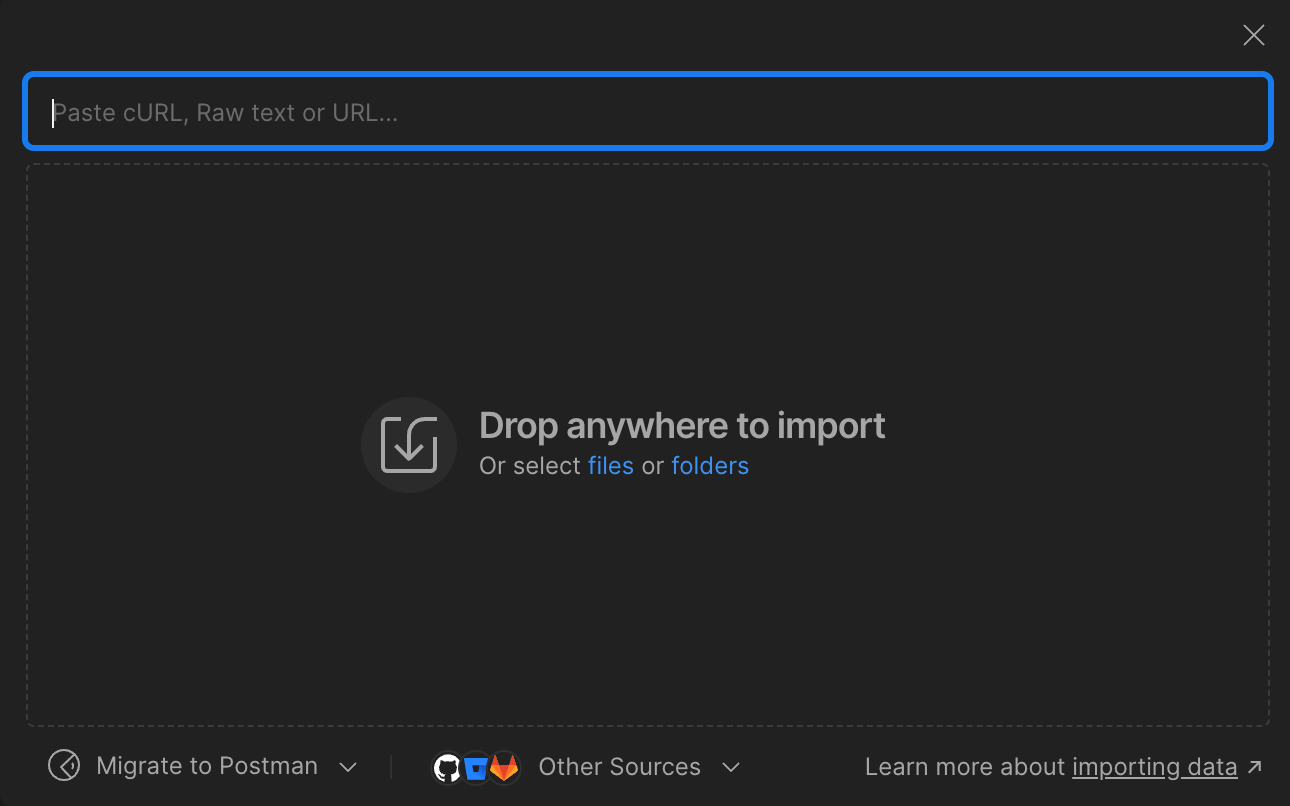
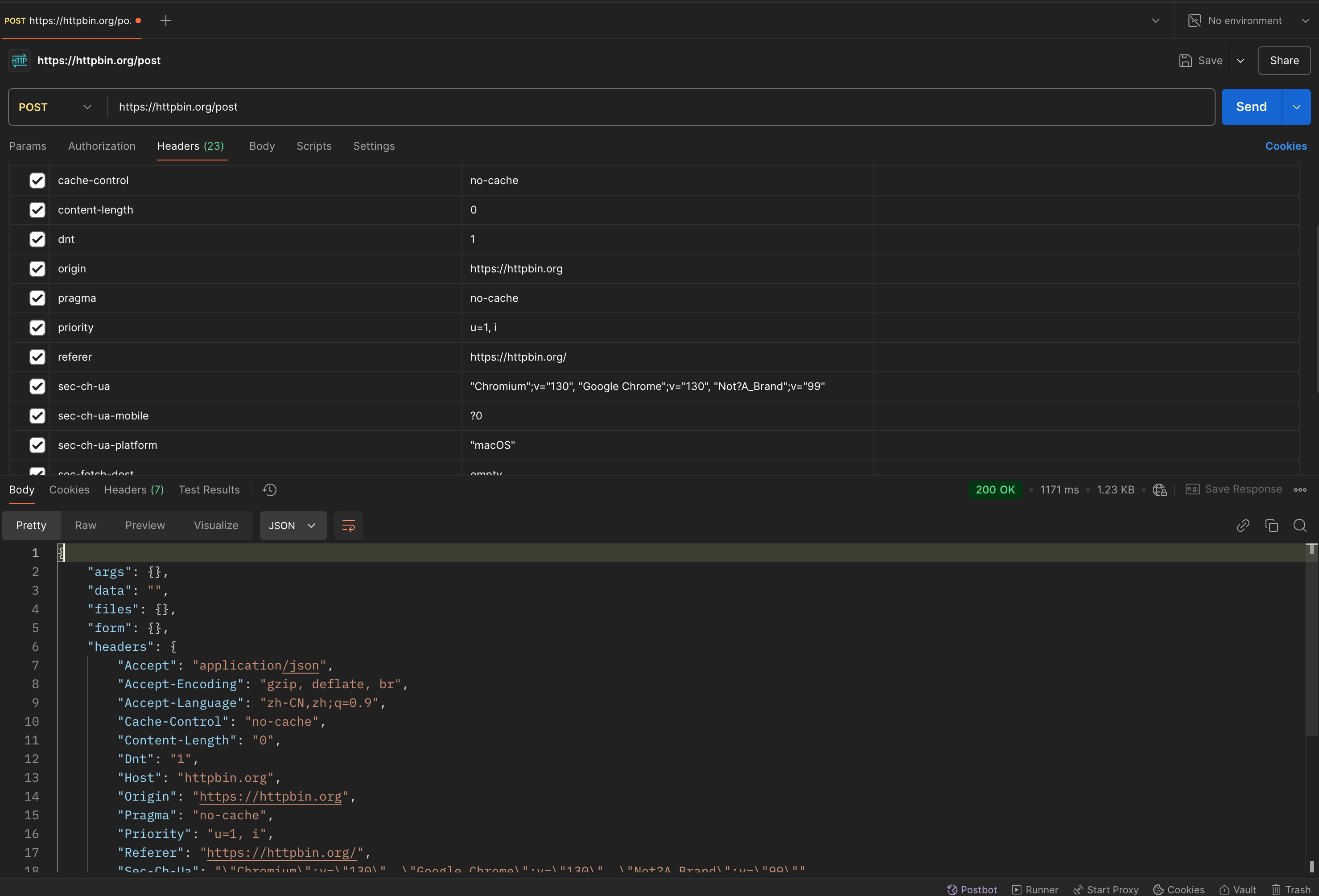
点击 import 按钮,粘贴 curl 命令,即可自动生成一个 Postman 中正常的请求,方便后续修改请求
![image-20241203214304516]()
![image-20241203214323954]()
![image-20241203214413020]()
自动生成代码
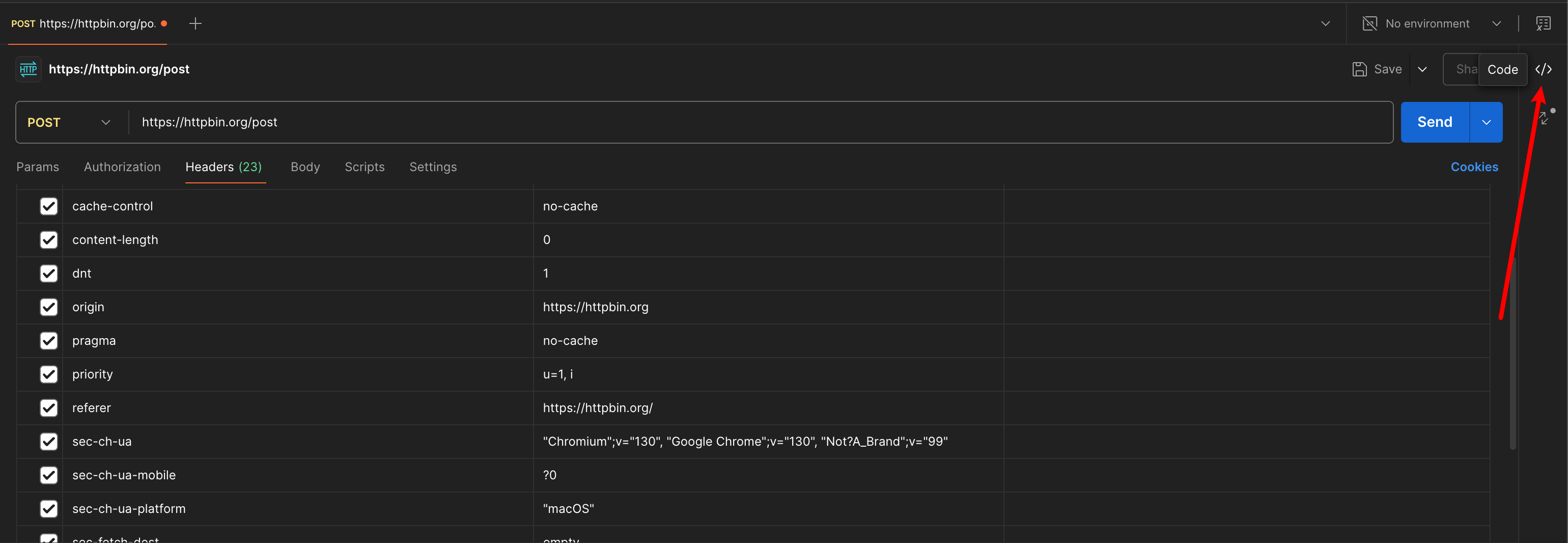
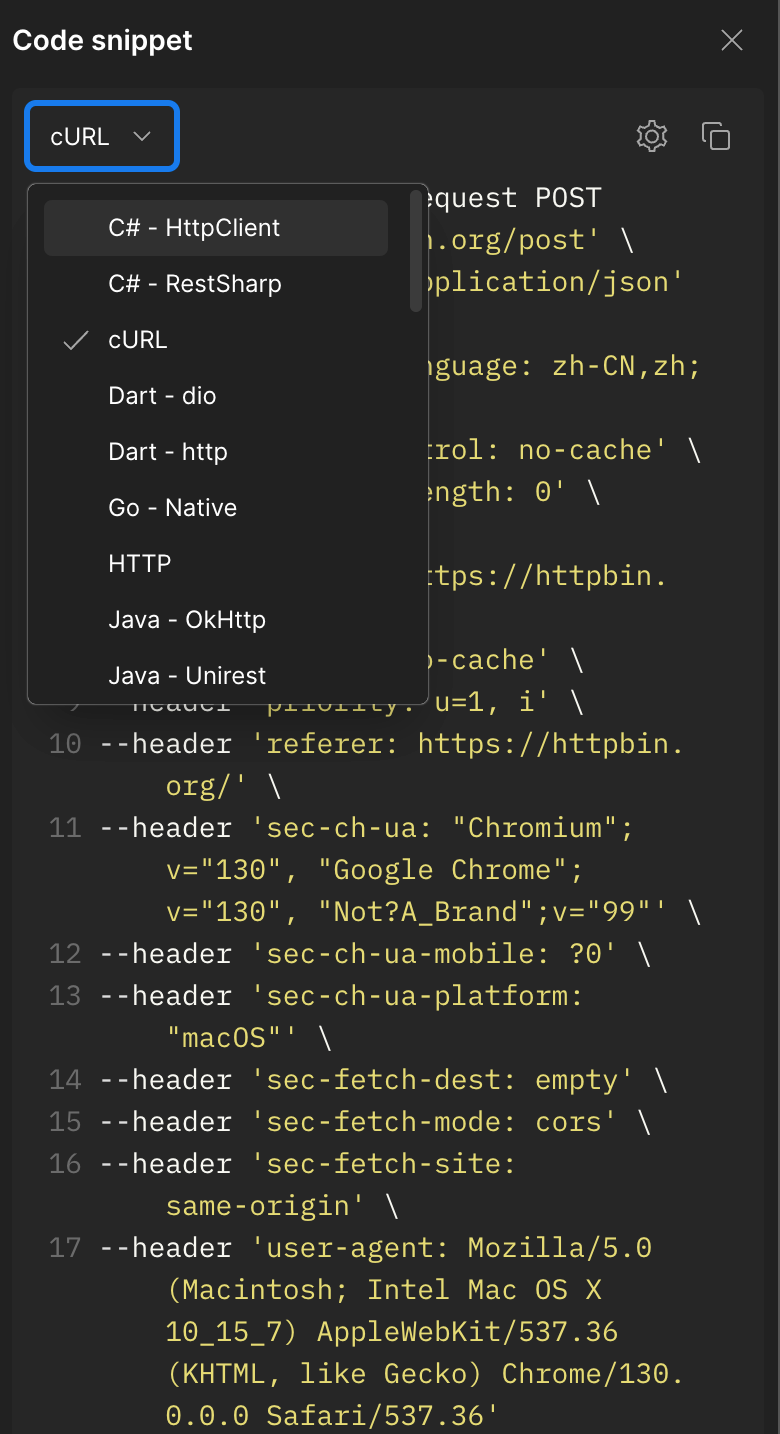
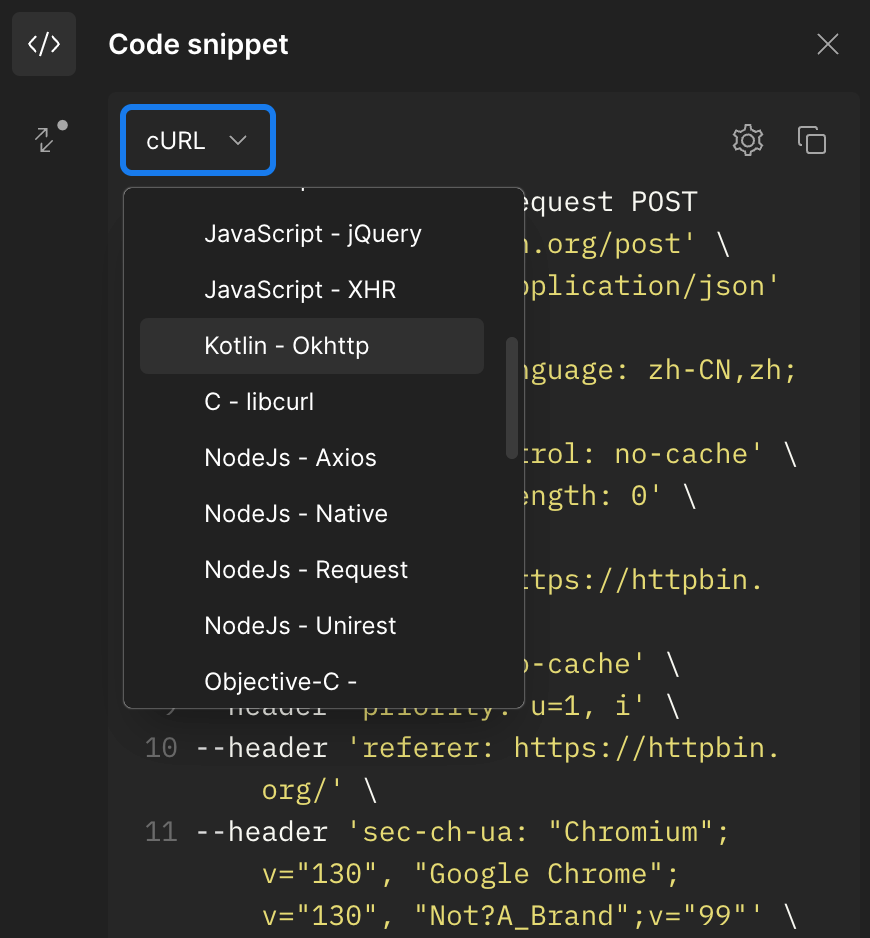
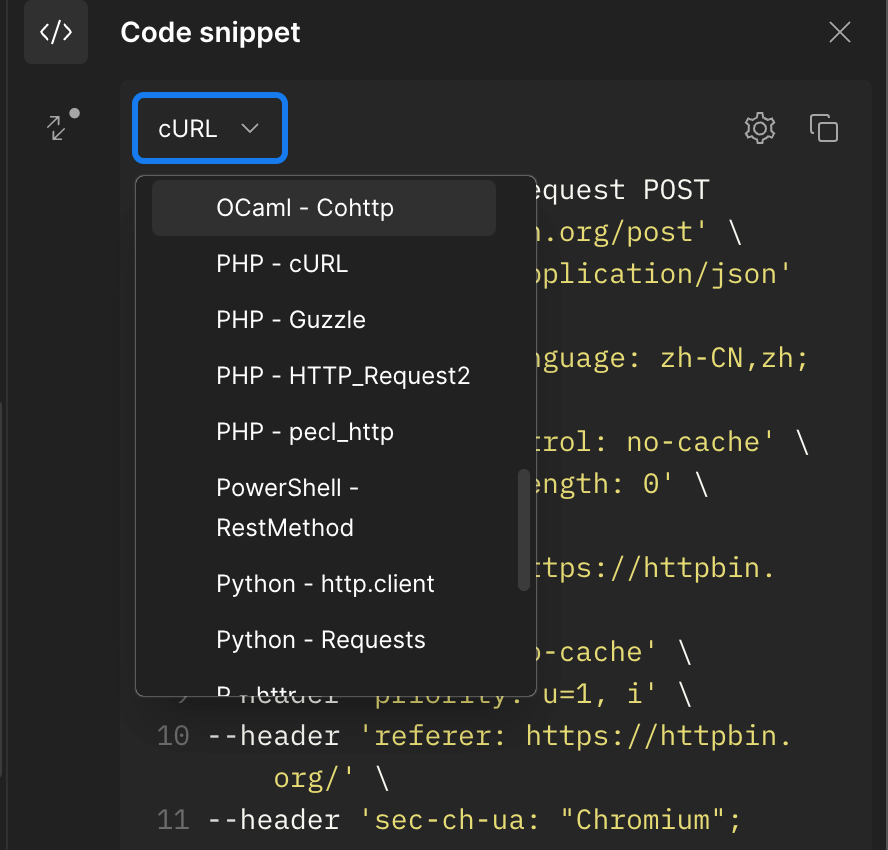
Postman 有一个根据当前的请求自动生成代码的功能,在 Post 请求界面,点击 Code 按钮,可以打开代码片段生成窗口。
![image-20241203214833620]()
![image-20241203214943428]()
![image-20241203214954991]()
![image-20241203215008721]()
支持大多数语言,生成的 Python 代码片段如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| import requests
url = "https://httpbin.org/post"
payload = {}
headers = {
'accept': 'application/json',
'accept-language': 'zh-CN,zh;q=0.9',
'cache-control': 'no-cache',
'content-length': '0',
'dnt': '1',
'origin': 'https://httpbin.org',
'pragma': 'no-cache',
'priority': 'u=1, i',
'referer': 'https://httpbin.org/',
'sec-ch-ua': '"Chromium";v="130", "Google Chrome";v="130", "Not?A_Brand";v="99"',
'sec-ch-ua-mobile': '?0',
'sec-ch-ua-platform': '"macOS"',
'sec-fetch-dest': 'empty',
'sec-fetch-mode': 'cors',
'sec-fetch-site': 'same-origin',
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.0.0 Safari/537.36'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
|
生成的 JavaScript 代码片段如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| const axios = require('axios');
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://httpbin.org/post',
headers: {
'accept': 'application/json',
'accept-language': 'zh-CN,zh;q=0.9',
'cache-control': 'no-cache',
'content-length': '0',
'dnt': '1',
'origin': 'https://httpbin.org',
'pragma': 'no-cache',
'priority': 'u=1, i',
'referer': 'https://httpbin.org/',
'sec-ch-ua': '"Chromium";v="130", "Google Chrome";v="130", "Not?A_Brand";v="99"',
'sec-ch-ua-mobile': '?0',
'sec-ch-ua-platform': '"macOS"',
'sec-fetch-dest': 'empty',
'sec-fetch-mode': 'cors',
'sec-fetch-site': 'same-origin',
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.0.0 Safari/537.36'
}
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
|
生成的 Java 代码片段如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("text/plain");
RequestBody body = RequestBody.create(mediaType, "");
Request request = new Request.Builder()
.url("https://httpbin.org/post")
.method("POST", body)
.addHeader("accept", "application/json")
.addHeader("accept-language", "zh-CN,zh;q=0.9")
.addHeader("cache-control", "no-cache")
.addHeader("content-length", "0")
.addHeader("dnt", "1")
.addHeader("origin", "https://httpbin.org")
.addHeader("pragma", "no-cache")
.addHeader("priority", "u=1, i")
.addHeader("referer", "https://httpbin.org/")
.addHeader("sec-ch-ua", "\"Chromium\";v=\"130\", \"Google Chrome\";v=\"130\", \"Not?A_Brand\";v=\"99\"")
.addHeader("sec-ch-ua-mobile", "?0")
.addHeader("sec-ch-ua-platform", "\"macOS\"")
.addHeader("sec-fetch-dest", "empty")
.addHeader("sec-fetch-mode", "cors")
.addHeader("sec-fetch-site", "same-origin")
.addHeader("user-agent", "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.0.0 Safari/537.36")
.build();
Response response = client.newCall(request).execute();
|
生成的代码片段都是复制即可用的,完全不用修改,对于调试工作绰绰有余了。
之前不知道这个功能的时候,我还每次都挨个复制 header 和 body,甚至还写了一个脚本来转换 header 为代码中可用的格式,效率很低哈哈。
总结
以上就是本次分享的请求转换小技巧,希望可以提升大家调试的效率。
本文章首发于个人博客 LLLibra146’s blog
本文作者:LLLibra146
更多文章请关注公众号 (LLLibra146):![LLLibra146]()
版权声明:本博客所有文章除特别声明外,均采用 © BY-NC-ND 许可协议。非商用转载请注明出处!严禁商业转载!
本文链接:
https://blog.d77.xyz/archives/baac55b1.html