alfred 使用技巧:一键自动格式化 JS 代码
大家好,今天分享一个可以一键格式化 JS 代码的脚本。
alfred
为什么会有这个脚本呢?因为我在逆向 JS 的思路一般是:先简单处理一下,然后使用 proxyman 替换 JS,如果正常运行,继续使用 AST 还原,还原后手动删减一些明显的反调试,重新替换尝试,周而复始。
在上面的过程中,因为 OB 混淆一般都有格式化检测,而 AST 后的代码人工修改完是格式化后的状态,为了跳过它的格式化检测,我需要一个可以将 JS 压缩的工具。之前都是使用网页来压缩 JS,但是这样做太慢了,每次都要打开网页,很麻烦。
所以突发奇想,可以使用 alfred 来做这件事。alfred 使用 Mac 的小伙伴应该听说过,Windows 也有类似的工具,一个搜索框可以做到很多事情,甚至可以做到不到一秒打开某款常用软件,更多功能不多说了哈,大家自己搜索一下,我个人推荐大家使用,可以提高工作效率。
格式化工具
要做到一键格式化,首先需要一个格式化的工具,查询了一下,npm 上面的 terser 比较合适,下载下来尝试,满足需求。
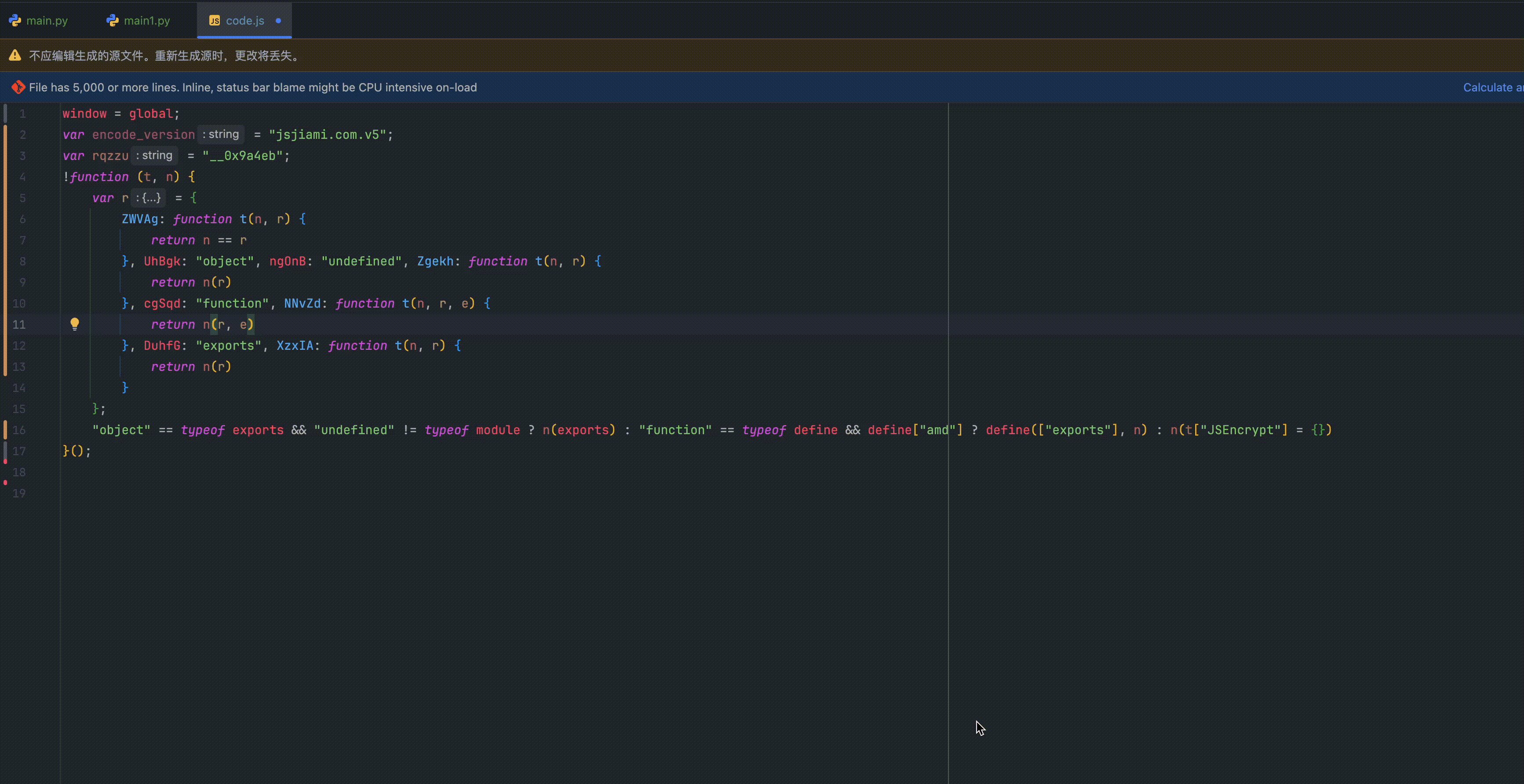
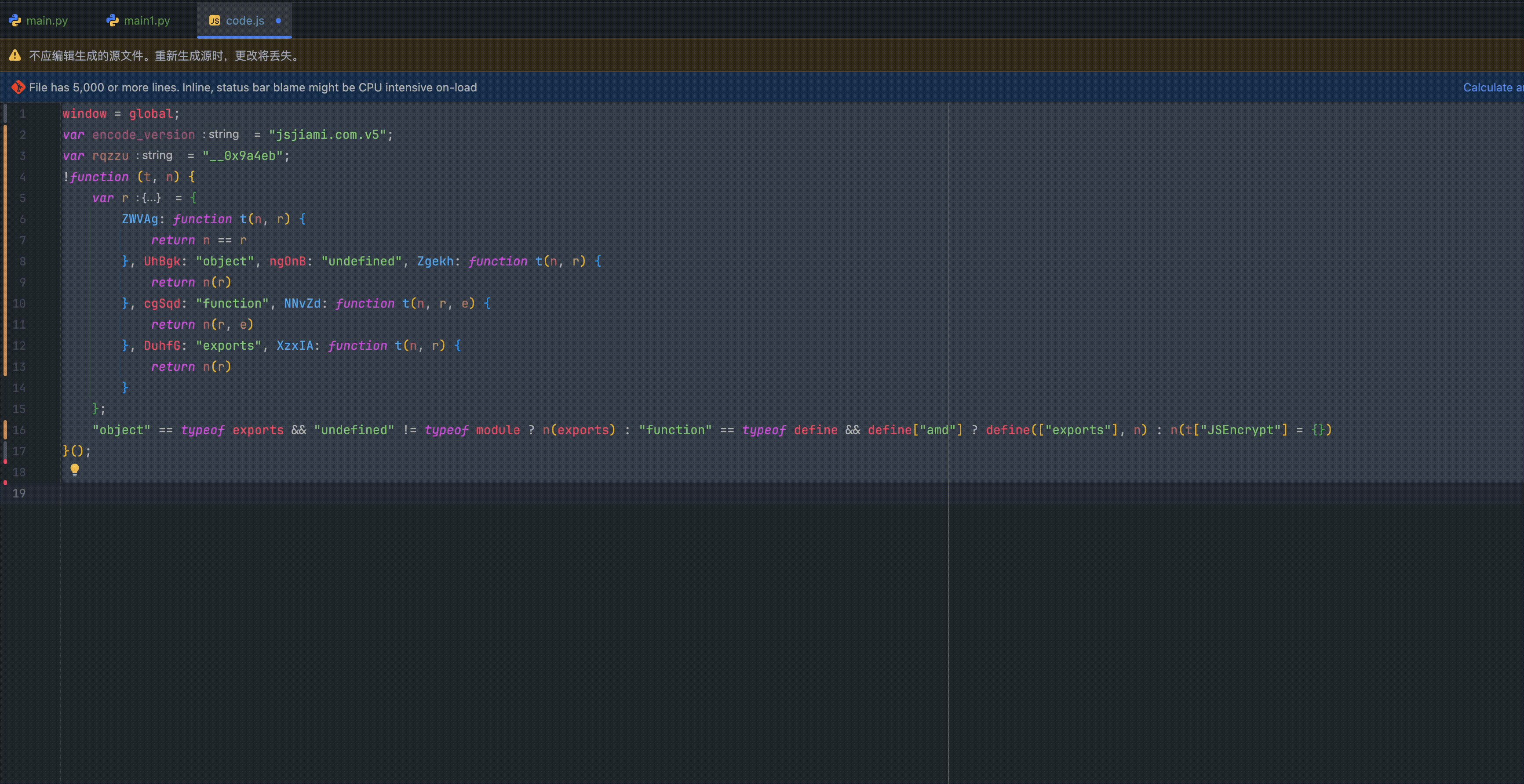
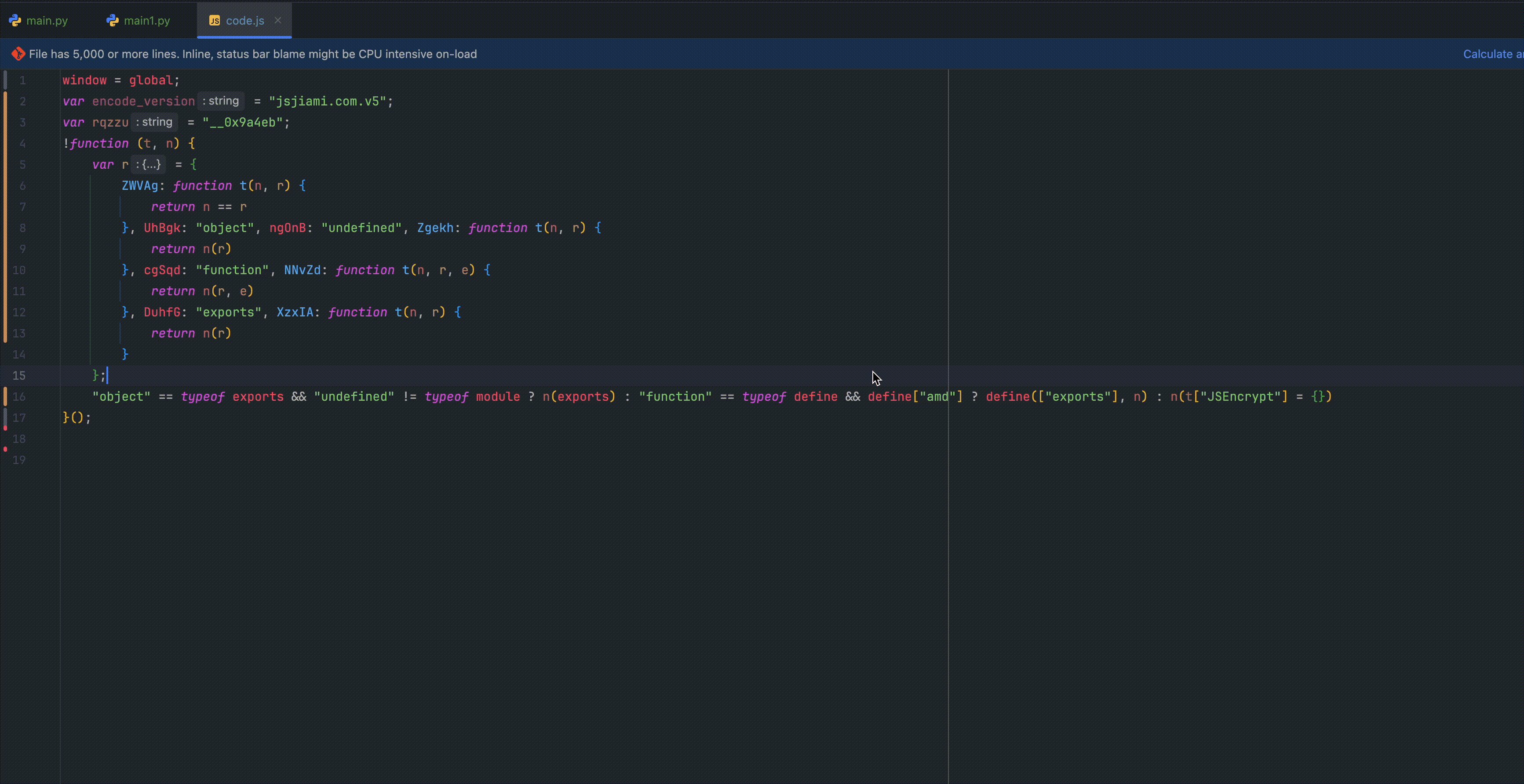
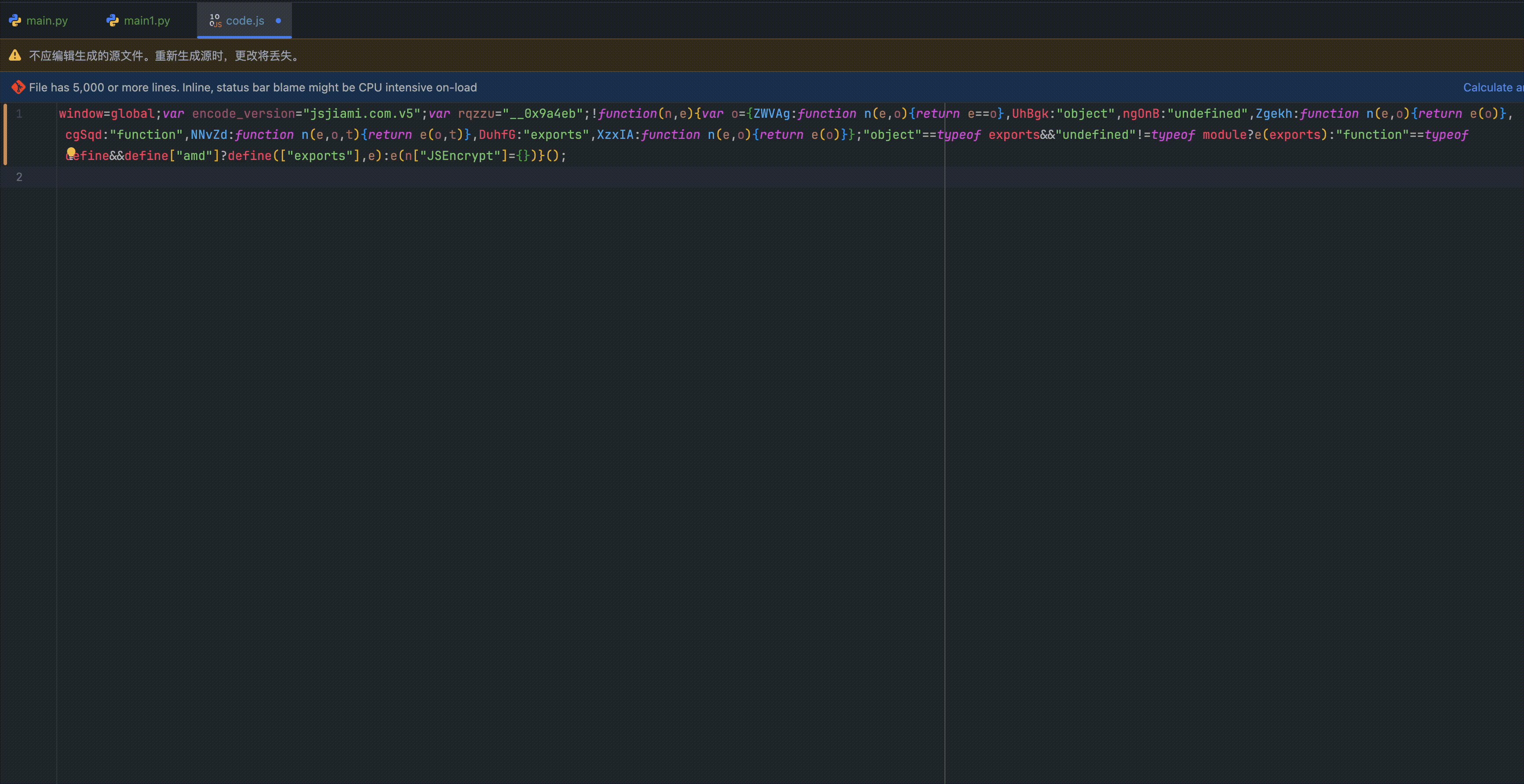
terser 使用 -m 参数可以做到只压缩 JS 代码而不对 JS 代码做过多的修改,使用效果如下图:

满足我的需求,下面开始将其集成到 alfred 中。
集成 alfred

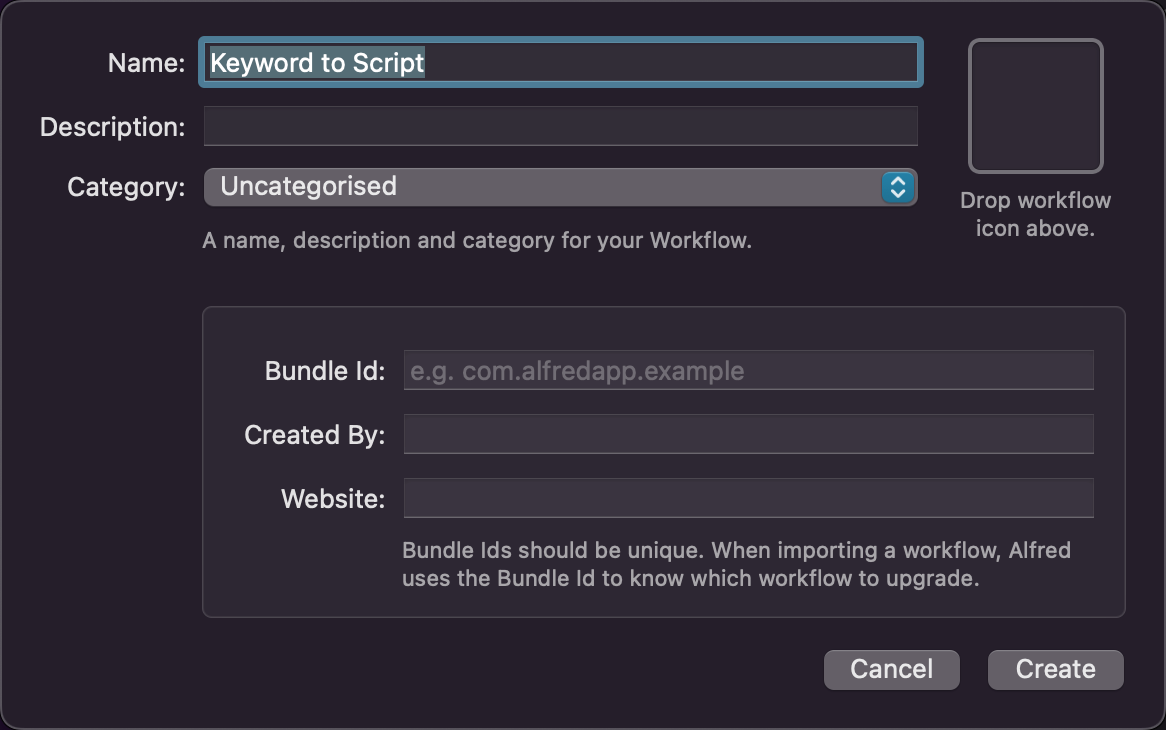
使用模版新建一个 keyword to script 的 workflow,填写必要的信息,新建好了是这样的,如下图:

接下来就是使用关键字触发脚本,然后读取剪切板的内容,使用上面的命令压缩 JS 代码,然后保存到剪切板中。开发过程就不写了,直接看结果,后面有成品链接。

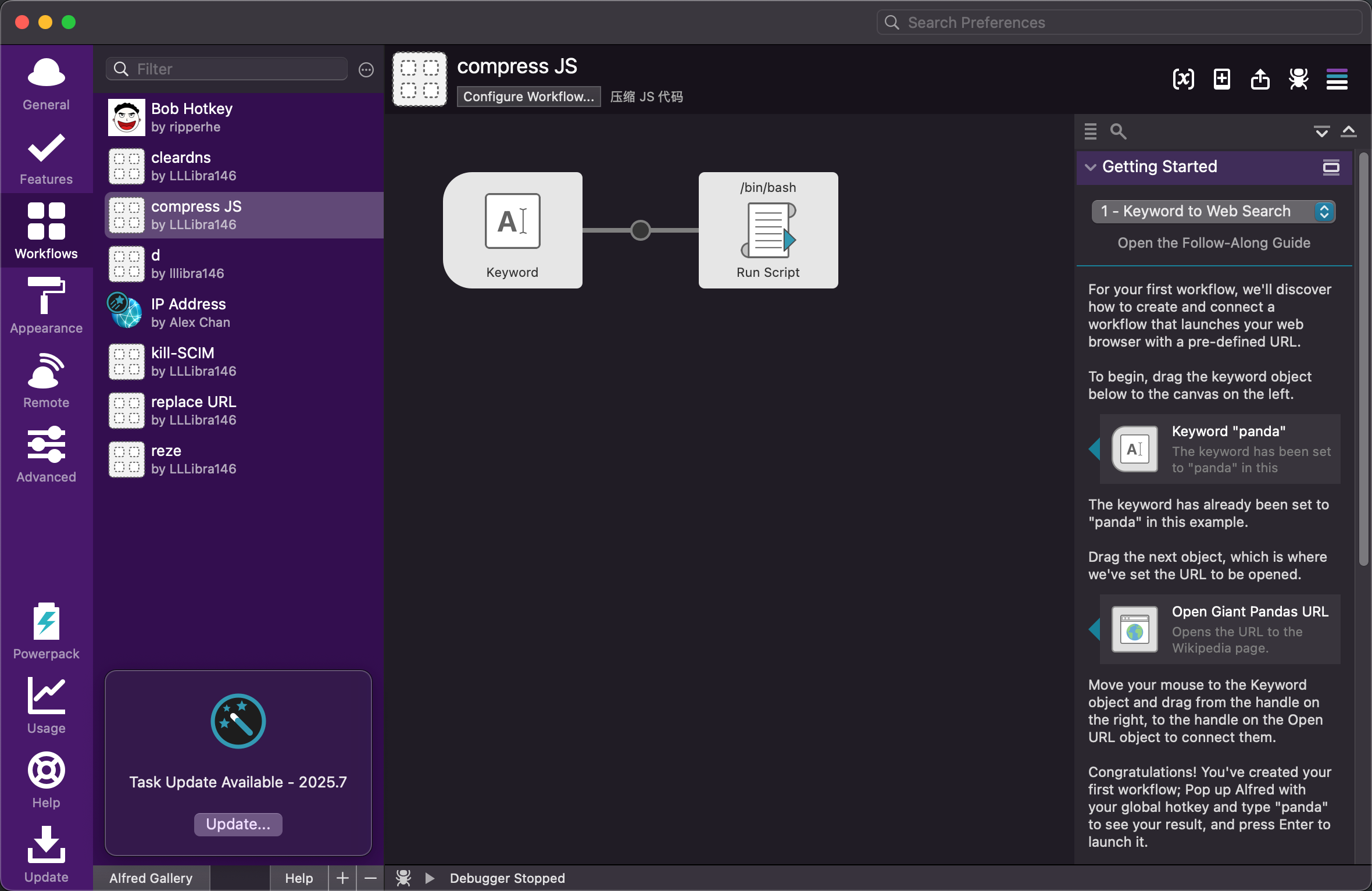
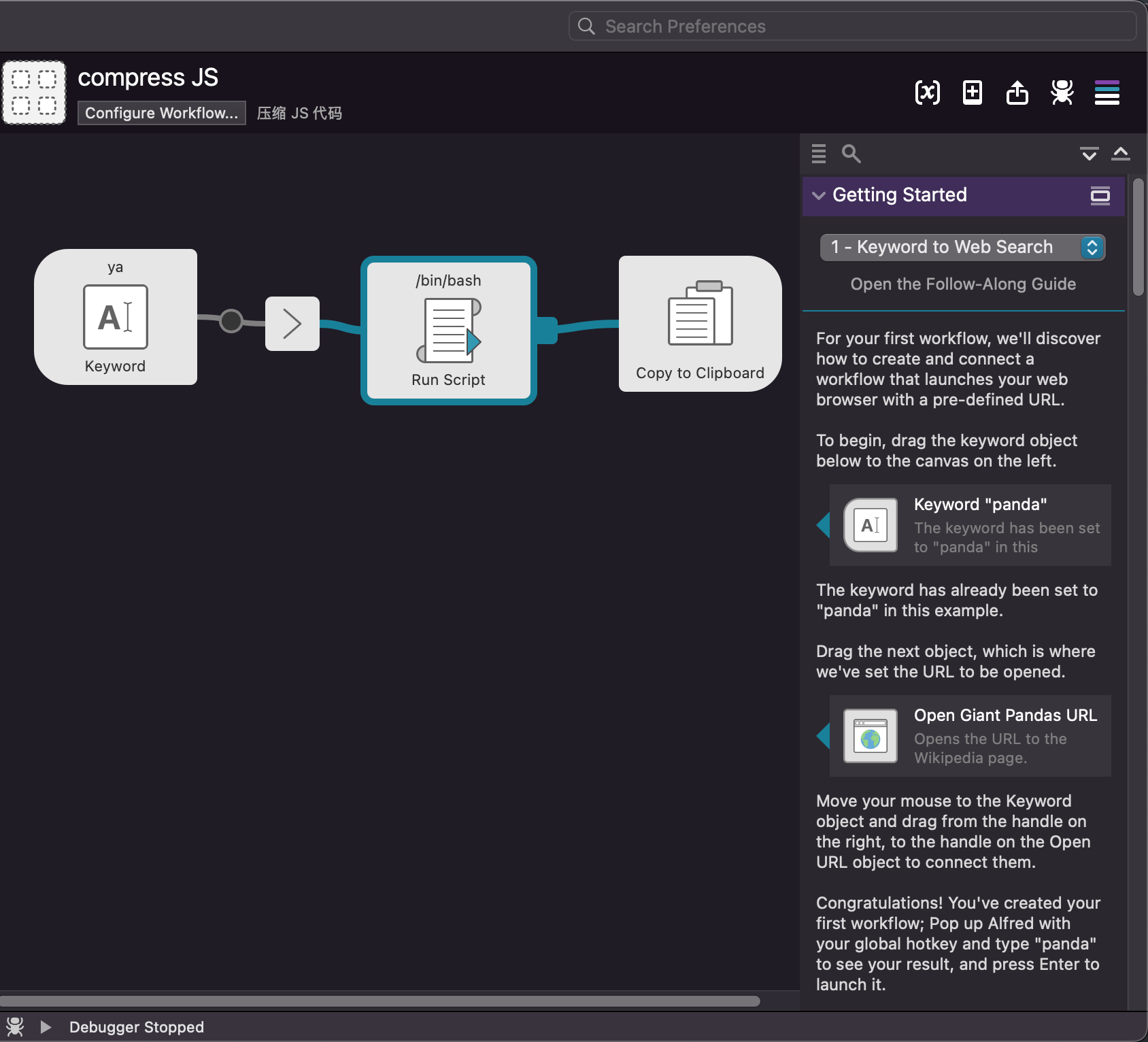
完成后的脚本长这个样子。
效果

来看效果,只需要复制当前的代码,然后使用 option+空格 唤出命令框,输入自定义的关键字:ya,然后回车,即可将压缩后的代码添加到当前的剪切板中,然后直接粘贴即可。以前需要 30 秒才能完成的事情,现在只需要两秒钟,效率提升 Max!
总结
作为一个程序员,要善于使用工具,如果没有,要善于自己制作工具来实现自己的需求,同时也分享给大家,上面的脚本我会导出放到 Github 上面,大家有需要的可以自取。Github 地址:https://github.com/libra146/Alfred-workflows

大家下载脚本后记得更改 terser 的路径为自己系统的可执行路径,不然脚本会不生效。
本文章首发于个人博客 LLLibra146’s blog
本文作者:LLLibra146
更多文章请关注公众号 (LLLibra146):
版权声明:本博客所有文章除特别声明外,均采用 © BY-NC-ND 许可协议。非商用转载请注明出处!严禁商业转载!
