JS逆向技巧:日志断点如何正确输出 JSON 而不报错
大家好,今天分享一个在输出 JSON 字符串时不会报错的解决方案。
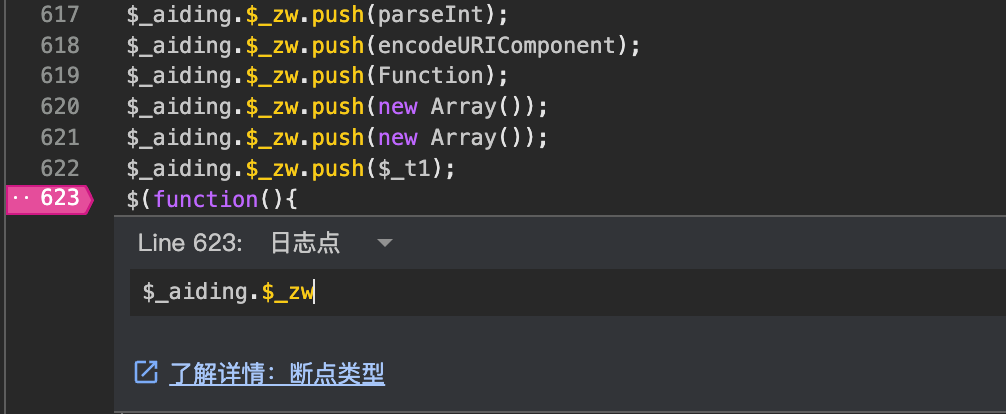
日志断点
在逆向 jsvmp 时,日志断点是很常用的一种方式,通过上下文和日志断点的输出,结合其他的代码进行分析,可以逐步分析出 jsvmp 的算法逻辑。


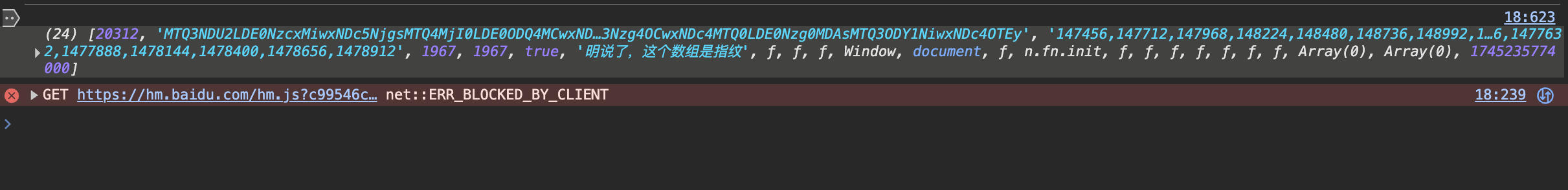
在使用日志断点时,如果只是简单的输出变量的值,在控制台中会显示为一个数组,如上图所示。
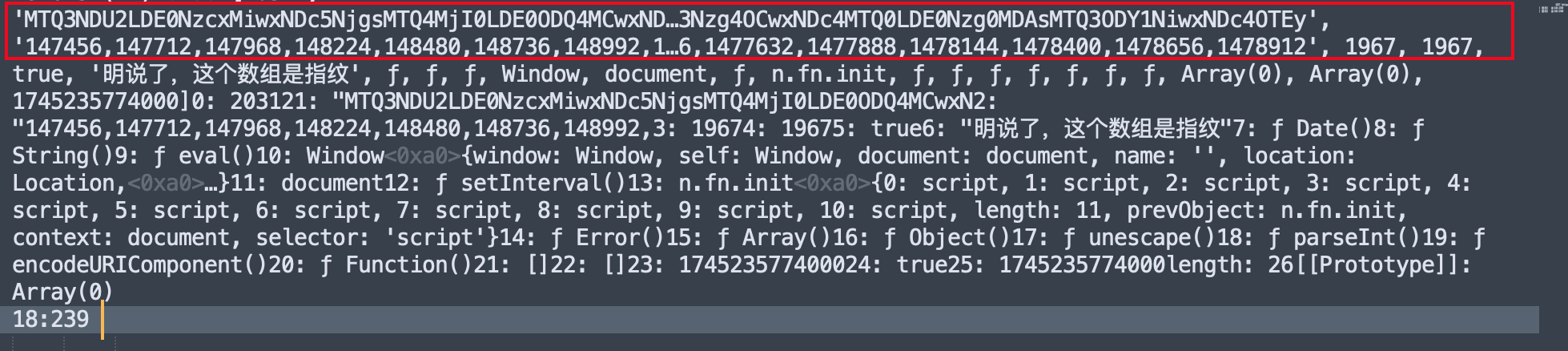
 这种情况下如果将控制台日志复制出来,会发现字符串被截断了,而且一些函数都变成了字符
这种情况下如果将控制台日志复制出来,会发现字符串被截断了,而且一些函数都变成了字符 f,格式看起来十分不友好。
JSON
这个时候就需要 JSON 函数了,JSON 有两个常用的方法:stringify 和 parse,一个是将对象转换成字符串,另一个是将字符串解析成对象。
在日志断点中,一般会使用 JSON.stringify 方法将变量的值输出为一个JSON 格式的字符串,转成字符串后再输出到控制台就不会有字符串被截断的问题了。
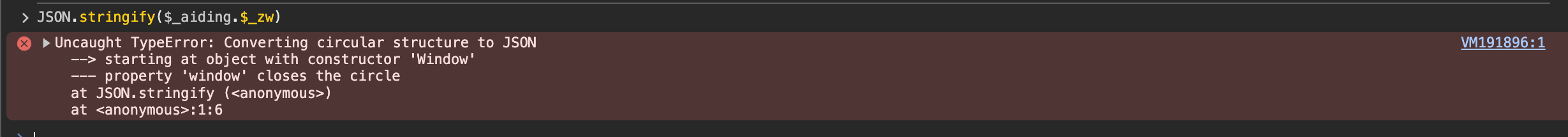
来尝试一下:

发现报错了,提示无法转换 window 对象,这是为什么呢?

原因是 window 会有一个 window 属性,引用自身,在 JSON 进行序列化时,会默认读取对象的属性,而 window 对象有 window 属性,当 JSON.stringify 遍历 $_aiding.$_zw 时,发现 window → window.window → window 的无限循环,导致序列化失败。
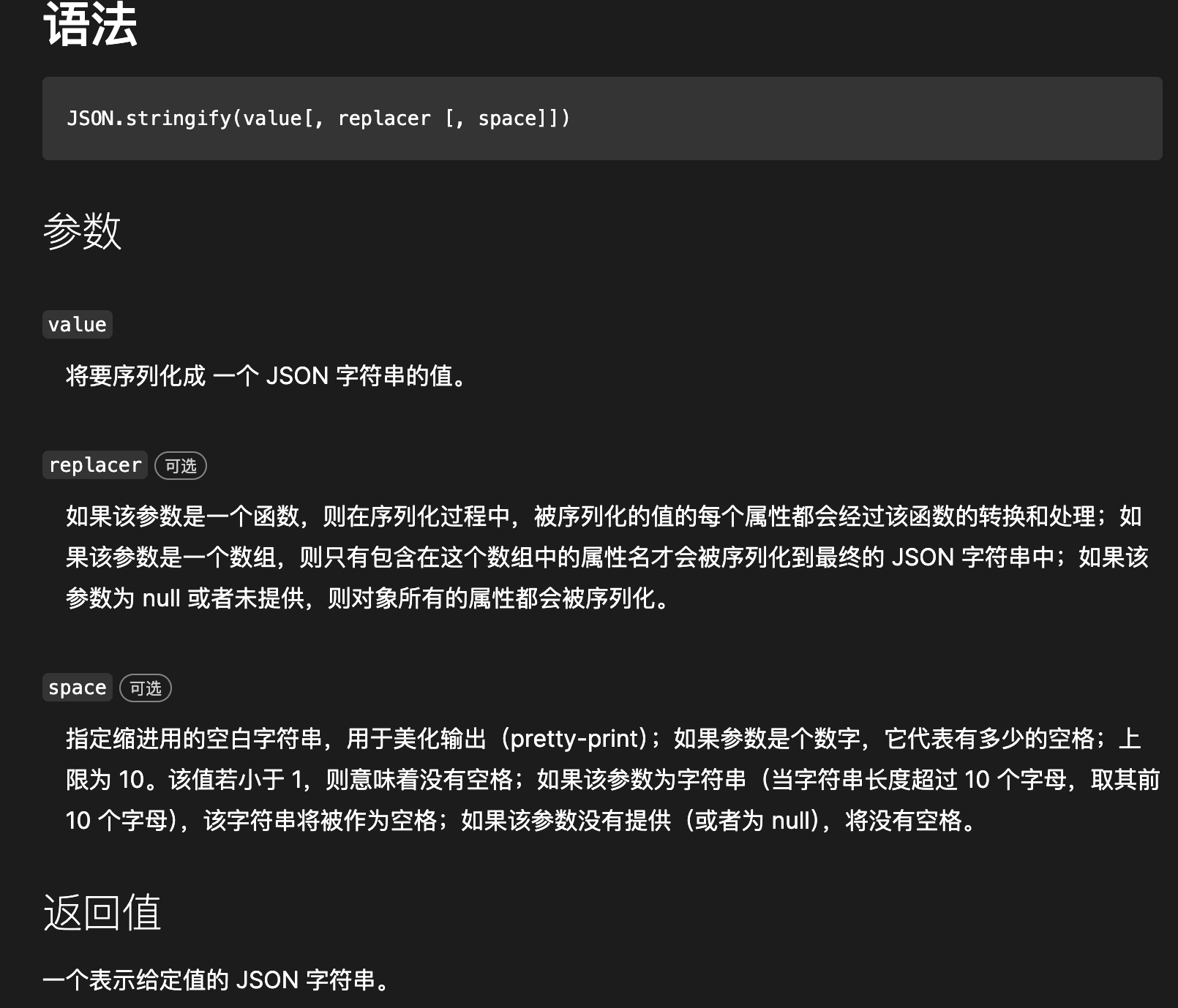
那么应该如何解决这个问题呢?既然无法处理 window,那么把它排除了不就好了。如何排除呢?JSON.stringify 一共有三个参数,来看 MDN 的文档:

使用 replacer 参数,在序列化的时候如果发现 window 对象,则返回一个字符串 window 不就好了,既能知道这里有一个 window 对象,又能避免报错。
代码如下:
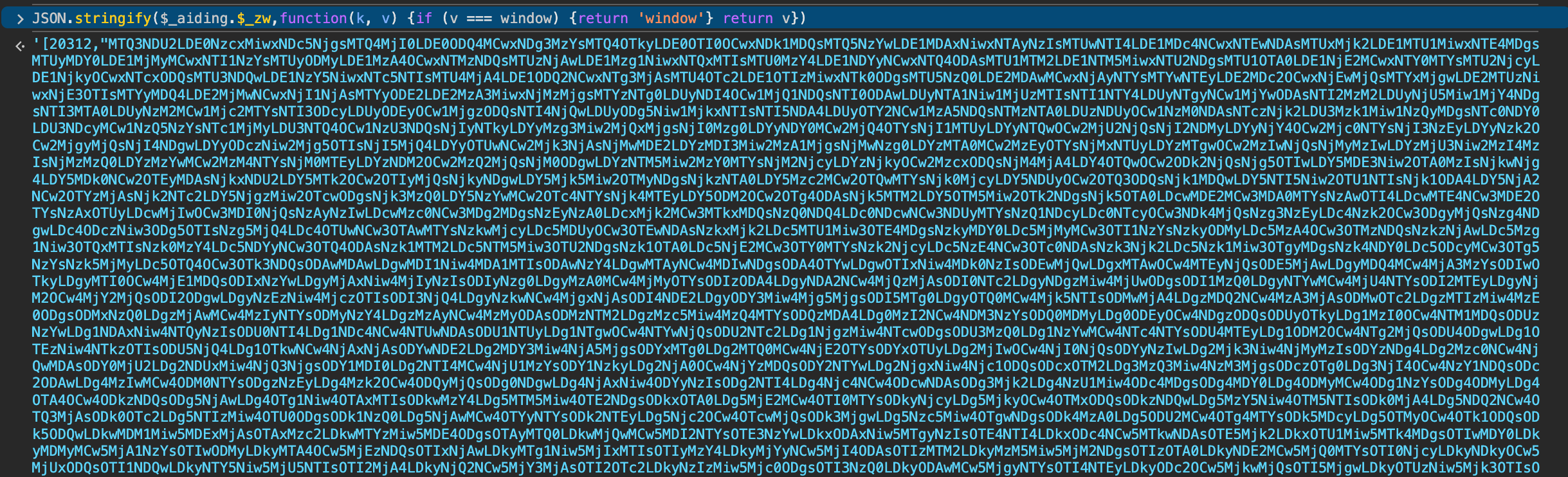
1 | JSON.stringify($_aiding.$_zw,function(k, v) {if (v === window) {return 'window'} return v}) |

发现现在可以输出一整个字符串了,而且字符串不会被截断,又收获了一个小知识,搞定收工。
总结
以后在格式化输出 JS 对象的时候可以使用 JSON 方法序列化以后再输出,防止字符串被截断或者其他奇奇怪怪的问题,有需求的小伙伴可以试一下。
本文章首发于个人博客 LLLibra146’s blog
本文作者:LLLibra146
更多文章请关注公众号 (LLLibra146):
版权声明:本博客所有文章除特别声明外,均采用 © BY-NC-ND 许可协议。非商用转载请注明出处!严禁商业转载!
