给hexo添加自定义版权信息
前言
昨天一个知乎朋友提示我我的文章被未授权转载了,而且还不止一篇,我去看了下,的确是转载了我的文章,而且没有署名没有添加我文章的链接,这就叫人比较气愤了。虽然只有个位数的访问量😂,但毕竟都是原创不是,还是要想办法尽量防止这种情况。
一些猜测
根据知乎朋友提醒的链接,我找到了对方的网站,发现文章的所有文字都被采集器采集过来了,但是所有的图片都丢失了,估计是因为我开启了图床的防盗链功能。稍微看了下,文章里既没有署名也没有注明作者的文章链接,我原本的文章是有版权声明的,但是采集器没有采到,我猜测可能是采集器在采集过程中只采集了 body 节点的内容,而忽略了其他节点的内容导致的。
解决方法
根据以上猜测,既然它在采集时只采集了 body 节点的内容,忽略其他的(包括但不限于)版权节点,那么我就将版权添加到 body 节点中去就好了,下次再有人不经授权转载的话就会自动采集走我的版权信息了,也就是说将版权写在正文中就可以避免采集器胡乱的采集了。
自动添加版权信息方案
有了解决方法后就可以动手实现了,由于版权信息并不在正文节点中,有两种解决方案可以选择:
- 将版权信息移动到正文中,需要修改主题中的源码信息
- 使用 hexo 的自定义脚本实现自动添加版权信息
第一种方案实现起来稍显麻烦,而且我不是特别熟悉 hexo 的模板渲染语法,怕修改出问题,而且新版的 Next 主题是一个 npm 包,被存放在了 node_modules 目录中,而不是在原来的 themes 目录中,修改后也不能添加到版本管理中(将 node_modules 目录添加到版本管理不是一个好习惯),遂放弃了这种方案。
第二种方案看起来简单许多,需要查询下 hexo 插件的用法。hexo 插件有两种用法,如果是比较简单的脚本可以直接将脚本文件放到 scripts 文件夹中,如果功能比较复杂功能比较多的话可以编写成一个插件,也可以将编写好的插件发布到 npm 上。这里我选择了这种方案来实现添加自定义版权信息。
实现自动添加版权信息
由于我的需求比较简单,不需要发布成一个 npm 包,直接使用脚本的方式就可以实现了,参考 hexo 官方的过滤器用法可以写出以下代码:
1 | var fs = require('fs'); |
data 参数的 content 属性中保存了未渲染前的 md 文档内容(读取文件的代码参考了这位朋友的文章),将它和提前编辑好的版权文件中的内容拼接到一起即可。版权文件内容如下:
1 |
|
注意版权文件中前边的空行是必须的,这是为了不和上面的内容混在一块, 防止格式出现问题。
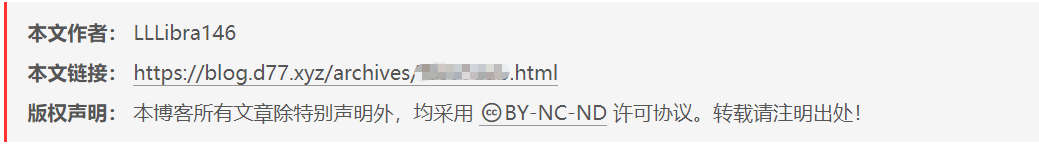
来看下修改之后的效果,修改之前hexo 自带的版权是这样的:

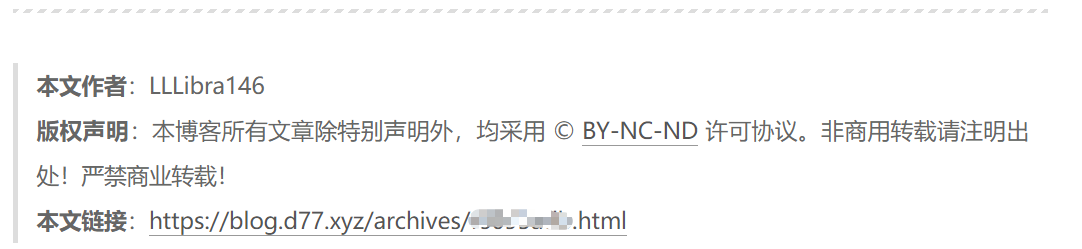
修改后我自定义的版权是这样的:

相比于之前来说不如之前的美观,但是也并不丑,而且还可以将版权信息添加到正文中,我还是比较满意的。
总结
将版权信息添加到正文后版权问题算是告一段落了,采集器是没法被禁止的,既然改变不了别人那么就改变自己好了。
参考链接
https://hexo.io/zh-cn/api/filter.html#before-post-render
https://hexo.io/zh-cn/docs/plugins.html
http://kuangqi.me/tricks/append-a-copyright-info-after-every-post/
本文章首发于个人博客 LLLibra146’s blog
本文作者:LLLibra146
更多文章请关注公众号 (LLLibra146):
版权声明:本博客所有文章除特别声明外,均采用 © BY-NC-ND 许可协议。非商用转载请注明出处!严禁商业转载!
