浏览器不开控制台不安装证书,如何抓包?
大家好,本篇文章来分享一个不用打开 Chrome 控制台,也不用安装根证书的抓包方法。
抓包软件原理
在分享抓包方法之前,先来了解一下抓包软件的原理。已经知道原理的小伙伴可以直接跳到实战内容。
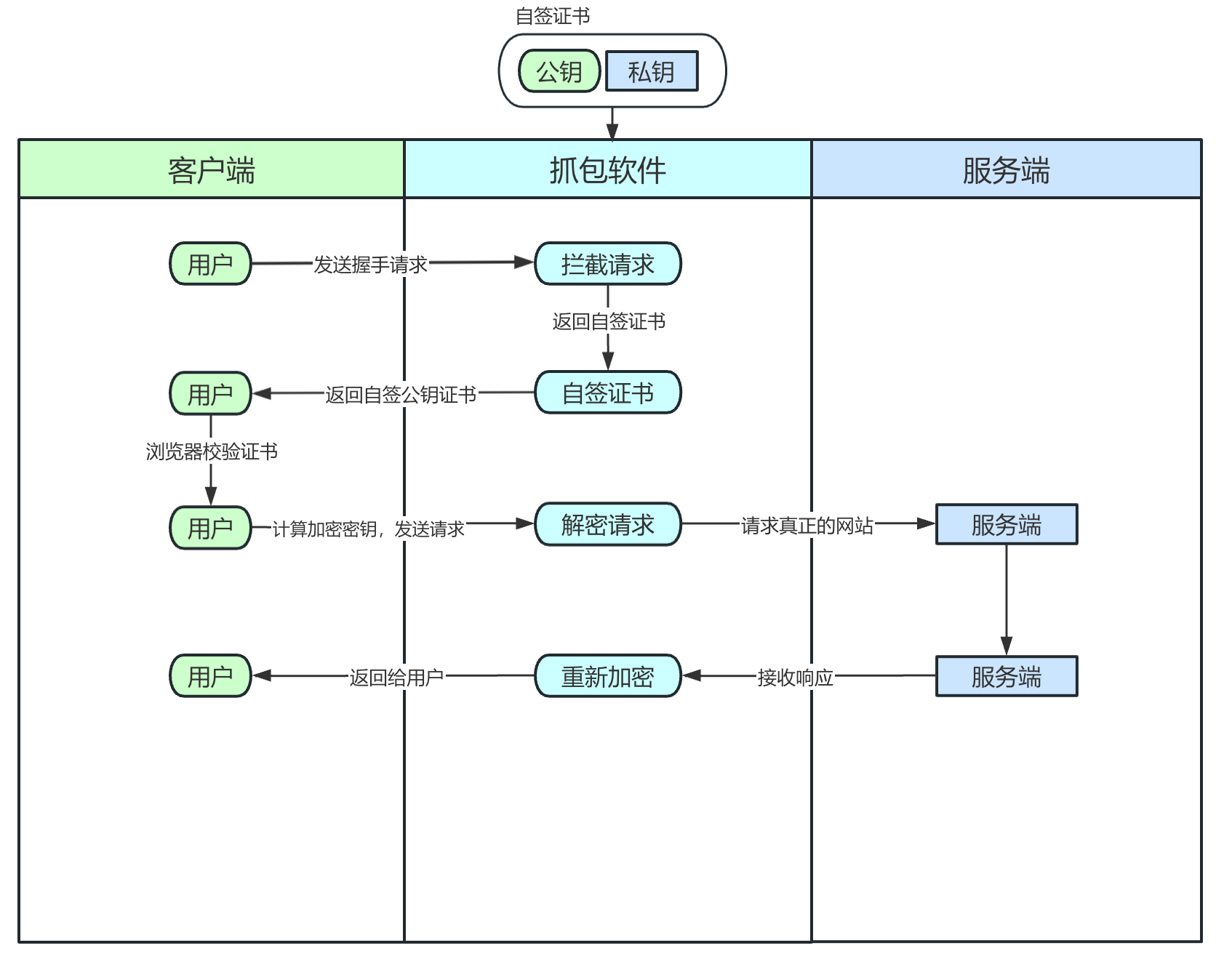
抓包软件的原理其实就是在本地生成了一个自签名的证书,自签名的意思就是自己给自己签名,自签名的证书任何设备都不会信任它。所以为了能够正常抓包,首先要让抓包的那台设备信任这个证书,否则在抓包的时候系统会直接拒绝抓包软件的请求,因为它的证书是无效的。
在开始发送加密请求之前,请求会先发送给抓包软件,抓包软件返回自签名的证书,在这个时候浏览器会校验证书的有效性,这就是为什么要提前信任根证书的原因。
校验完成后,抓包软件会在中间转发数据,因为自签名的证书是有私钥存在本地的,所以浏览器发送的加密数据抓包软件就可以解密,并且使用真正的公钥证书和真正的服务端通信,并且将拿到的数据使用本地自签的证书重新加密后,返回给浏览器,浏览器解密后显示。
由于抓包软件全程都可以看到请求和响应的数据,所以它才能在本地显示抓到的数据包供用户参考查询。

Wireshark
抓包原理讲完了,可能有小伙伴知道Wireshark 这个软件,它是一款比较偏底层的抓包软件,它针对网卡进行抓包,可以抓到所有经过网卡的数据。但是默认情况下,针对网卡抓到的 https 请求都是被加密过的数据包,除了请求的域名,其他信息都会被 TLS 隧道加密。这个时候没有密钥就无法解密这些数据,因为解密这些数据需要网站的证书私钥,这个私钥我们肯定是拿不到的。
握手流程
抓包上面的抓包软件就是利用了中间人的方案,在中间转发数据才能拿到请求和响应的数据。
那如果不使用抓包软件,或者浏览器对于抓包软件的检测比较严格或者由于其他原因不能使用抓包软件呢?还有其他方法可以解密请求响应数据吗?有!
在 TLS 握手的时候,会生成两个随机数,一个是在 clienthello 请求中,客户端会给服务端发送一个随机数,服务端在收到后,会向客户端返回 serverhello 响应,其中也包括了一个服务端自己生成的随机数。
这个时候双方就都有对方的随机数了,双方会通过某种算法利用两个随机数生成一个加密密钥,使用这个密钥来加密后续的所有请求,而且这个密钥的有效时间和 TLS 的生命周期是一样的,这个特性也叫做前向安全性。
打印加密密钥
这次的方法就和这两个随机数和加密密钥有关,因为现在的 Chrome 浏览器可以通过设置将所有请求过程中的随机数和加密密钥输出到指定的日志文件中,只要读取日志文件中的随机数和加密密钥,就可以解密浏览器所有的请求了。
这个方法就是 SSLKEYLOGFILE 环境变量,只要设置了这个环境变量的值为一个日志文件的路径,Chrome 浏览器就会自动将所有的随机数和加密密钥输出到这个文件中。
而且 Wireshark 支持从这个文件中读取加密密钥,并且会根据读取到的加密密钥自动解密 https 请求。
实战
理论知识都说完了,下面来实战看一下效果。
首先要安装 Chrome 浏览器和 Wireshark 软件哈。接下来将浏览器完全关闭,然后通过终端设置环境变量:
1 | export SSLKEYLOGFILE=/Users/a/Downloads/ssl.txt |
设置好环境变量以后,通过终端打开浏览器:
1 | open /Applications/Google\ Chrome.app |
通过终端打开浏览器后, 浏览器会继承终端的环境变量,读取到前面设置好的环境变量,读到以后就会将访问网站所用到的加密密钥存储到环境变量对应的日志文件中。

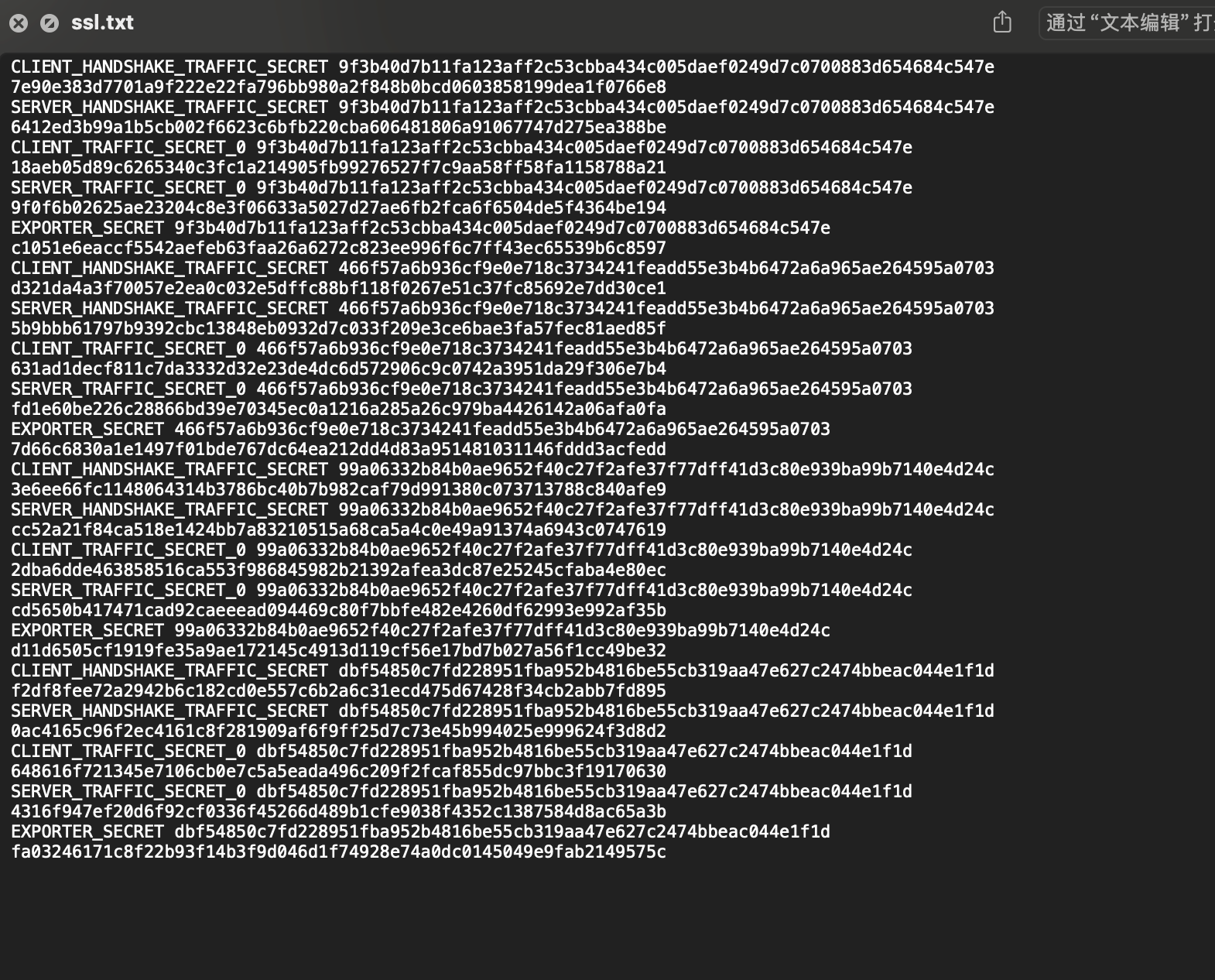
打开日志文件看看,已经输出了很多密钥。那如何使用这些密钥让 Wireshark 自动解密 https 请求呢?Wireshark 已经留了设置的地方。


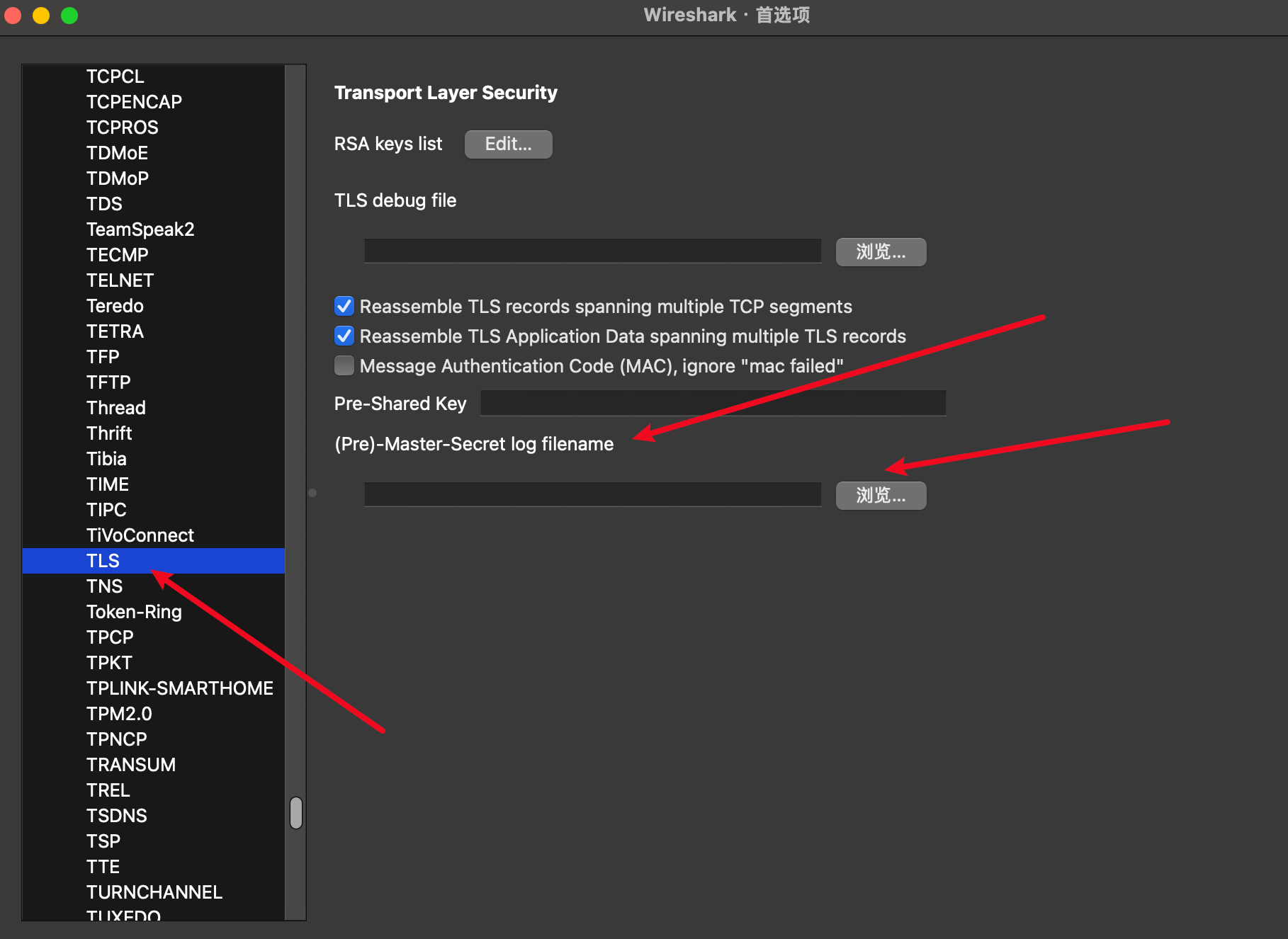
在协议标签下面找到 TLS 协议,并且找到 (Pre)-Master-Secret log filename,选择前面的日志文件即可。

设置好是这样的。
设置好以后,打开 Wireshark 开始抓包,并且使用浏览器访问一个网站试试,这里使用百度作为示例。

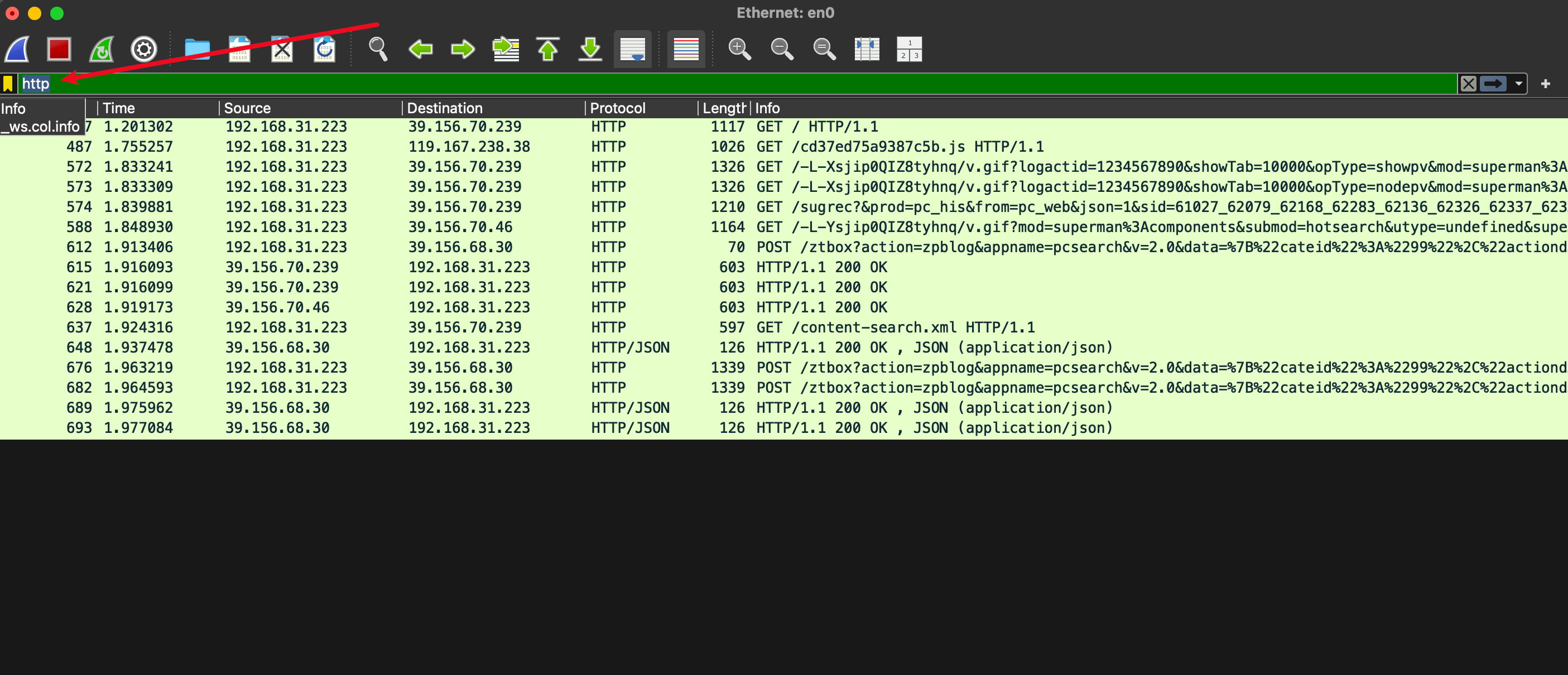
访问成功百度以后,由于设置了日志文件,Wireshark 会将之前的加密流量自动解密,这个时候只需要使用过滤器过滤 http 协议即可看到所有百度的访问请求。

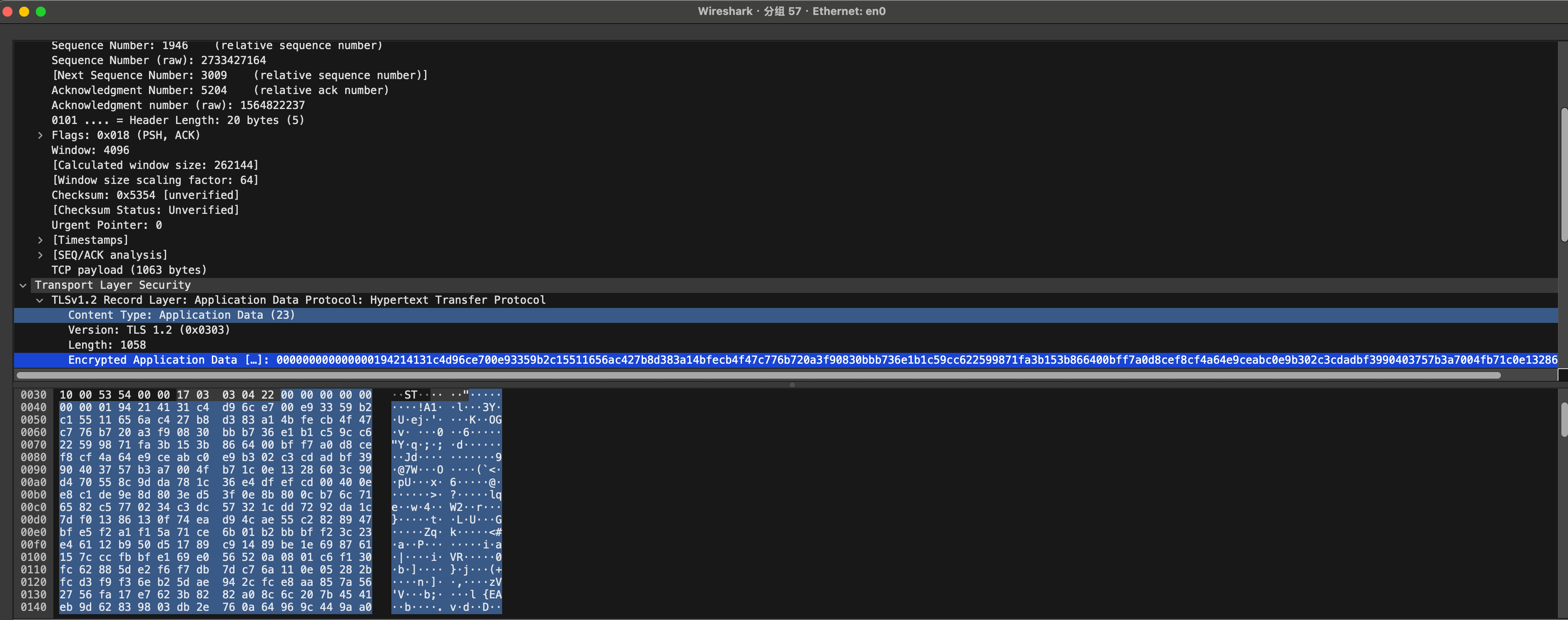
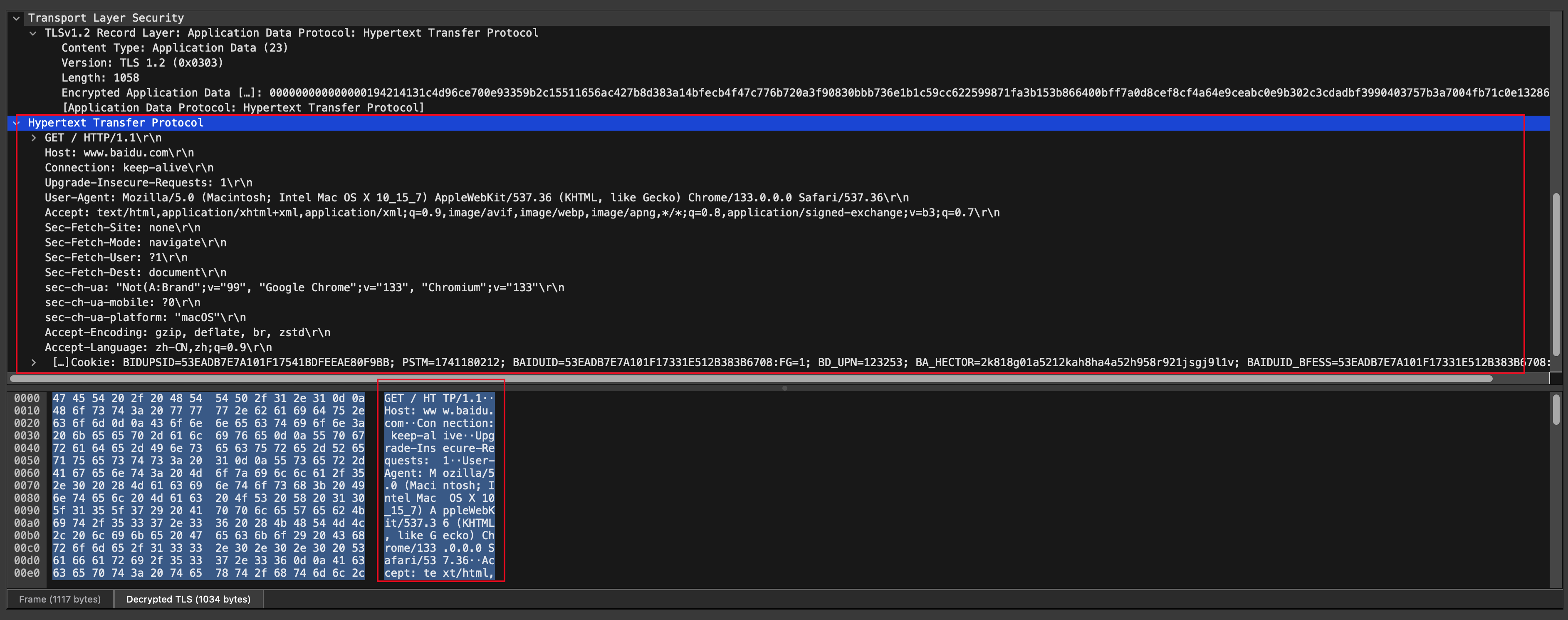
双击打开其中的一个请求,可以看到现在还是加密的数据,往下翻一下即可看到 Wireshark 使用加密密钥解密后的数据了。
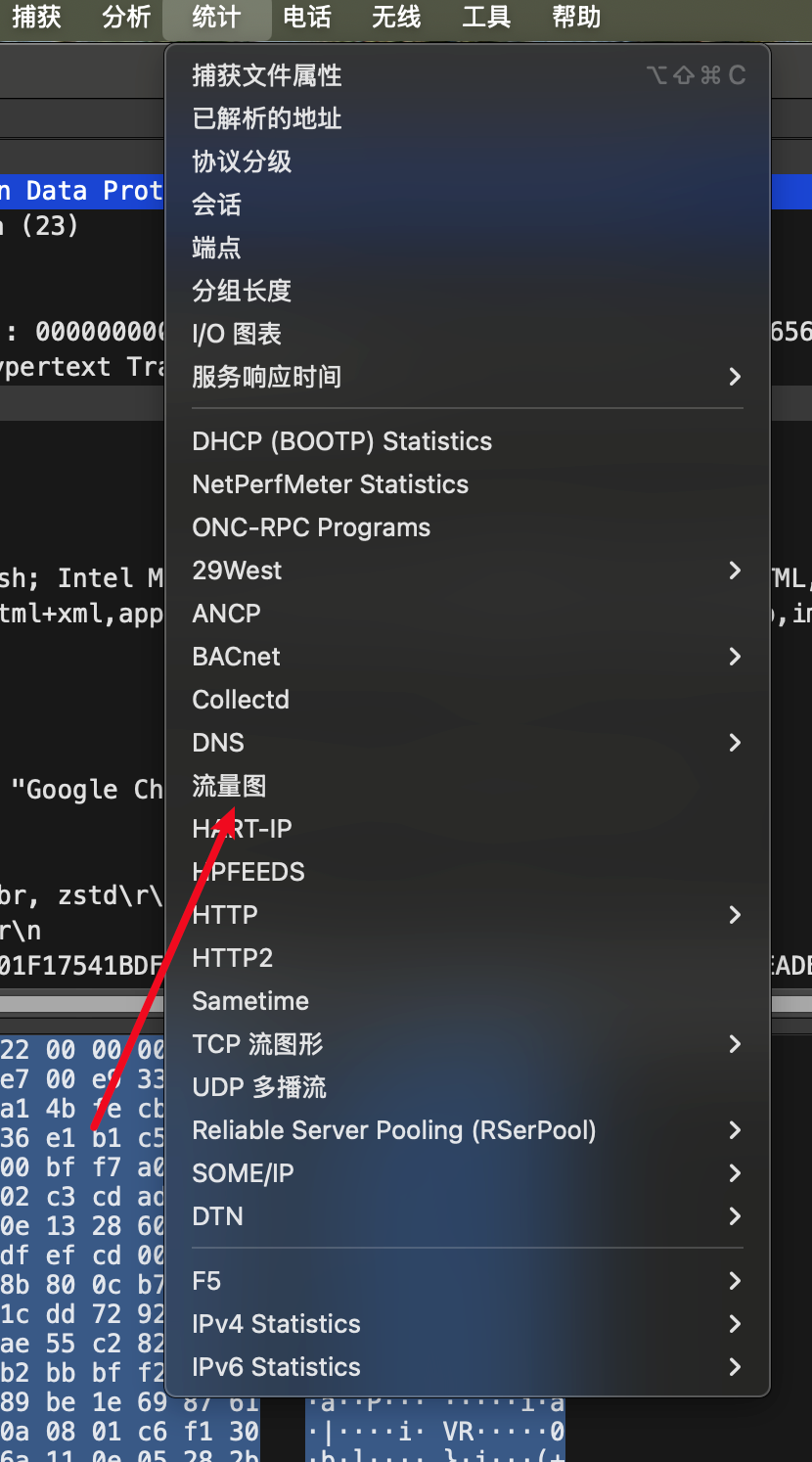
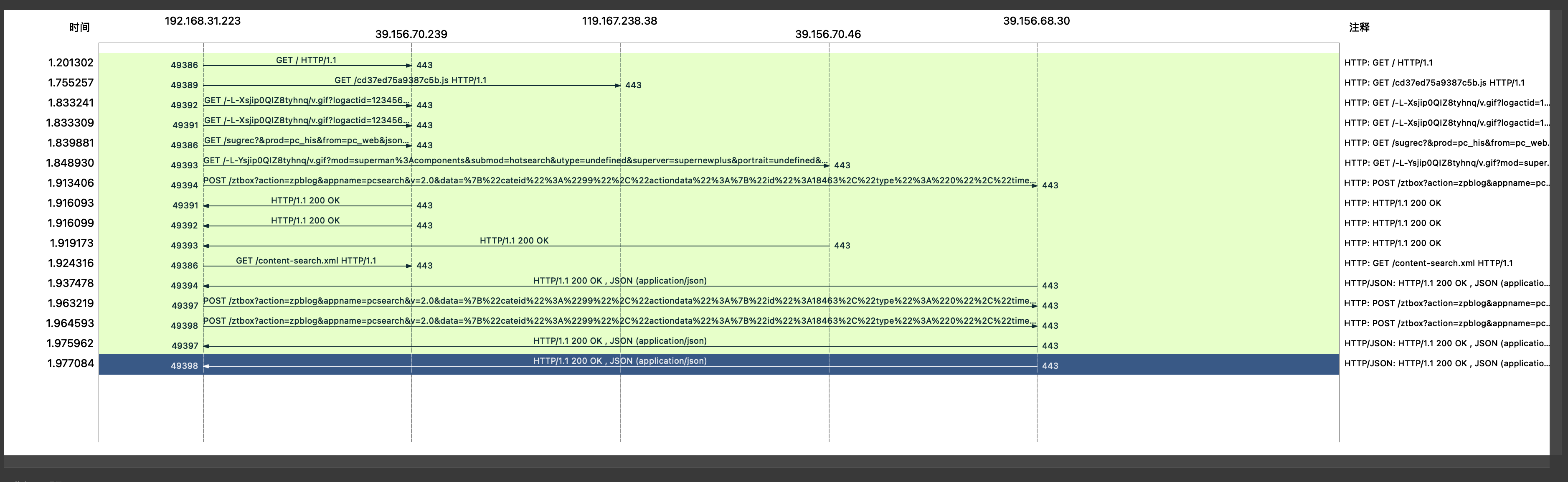
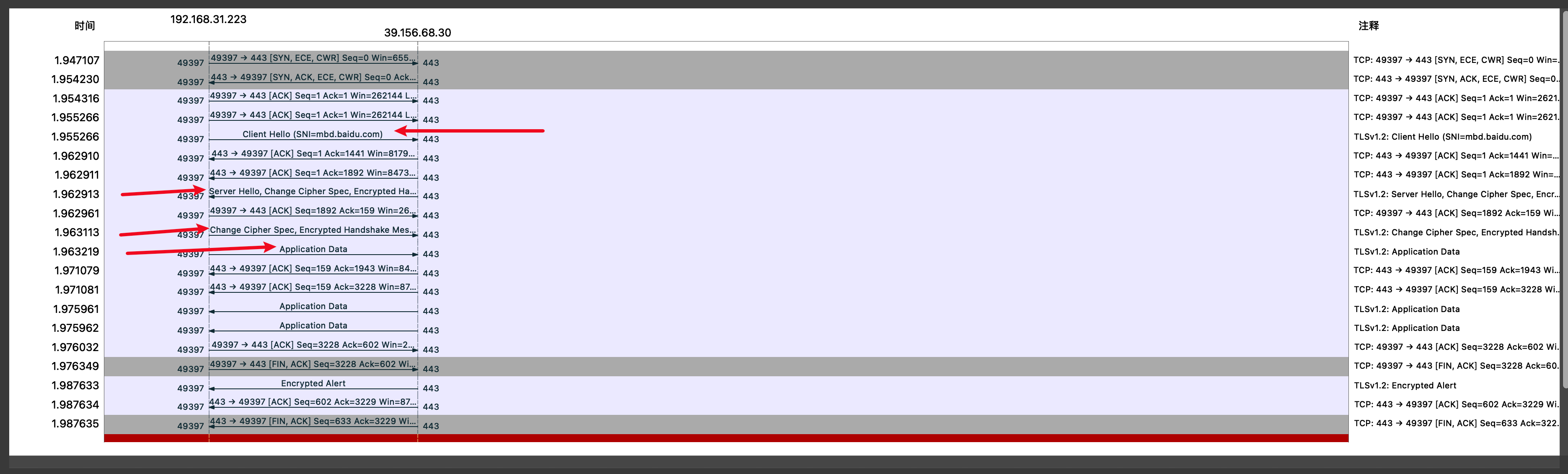
如果有对 https 握手流程还不了解的小伙伴,可以直接使用 Wireshark 的流量图功能,它更清晰的展示了 https 握手的流程。


这是设置了日志文件的结果。

这是没有设置日志文件的结果,可以看到明显的 https 握手的流程。
总结
以上方案适用于对代理检测比较强的网站和其他原因不能使用抓包软件的情况,感兴趣的小伙伴可以试一下。同时该方案适用于其他 chromium 内核的浏览器,Firefox 也是支持的。
本文章首发于个人博客 LLLibra146’s blog
本文作者:LLLibra146
更多文章请关注公众号 (LLLibra146):
版权声明:本博客所有文章除特别声明外,均采用 © BY-NC-ND 许可协议。非商用转载请注明出处!严禁商业转载!
